Depuis un peu plus d’un an, je suis papa. Pendant la grossesse, on avait décidé avec madame de ne pas connaître le sexe du bébé. C’est un choix pas si courant qui nous convenait bien. Mais je me suis rendu compte à quel point la question du sexe d’un futur enfant semblait importante pour tout le monde. « C’est une fille ou un garçon ? » était la deuxième question que j’entendais le plus souvent, juste après « C’est prévu pour quand ? » et juste avant « Non mais vous êtes stupides pourquoi vous ne voulez pas savoir ? ». Souvent, les gens souhaitaient savoir pour offrir un cadeau, ou juste par curiosité. Je me suis rendu compte à quel point, avant même notre naissance, notre sexe était déterminant. Et c’est parfois le cas dans les interfaces que l’on conçoit ou que l’on utilise.
Le mois dernier, j’ai assisté à une conférence marketing où il était présenté fièrement une application de suivi de grossesse permettant de personnaliser la couleur de l’interface.
[Parmi les facteurs clés de succès de notre application], il y a tout d’abord une qualification progressive. On demande un minimum de renseignements à l’inscription. Et à chaque fois qu’on demande un renseignement à la maman, c’est avec la création de valeurs. Par exemple, dire « est-ce que c’est une fille ou un garçon » pour configurer l’appli dans un mode rose ou bleu.
J’ai failli tomber de ma chaise en entendant ce cliché. Je suis vraiment mal à l’aise avec le fait d’associer une couleur au sexe d’un individu.
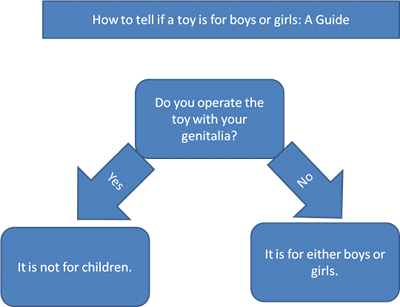
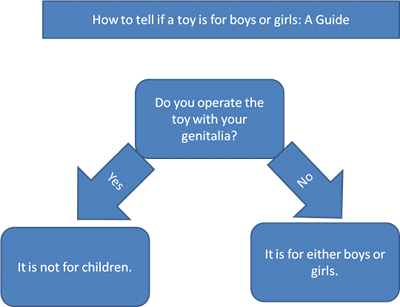
Je crois que la meilleure illustration à ce sujet est celle de Cy Chase (refaite plus tard par Kristen Myers, sans attribution, ce qui a causé toute une histoire comme je les aime).

Comment dire si un jouet est pour les garçons ou pour les filles. Un guide.
Est-ce que le jouet s’utilise avec vos parties génitales ?
Oui : Ce n’est pas pour les enfants.
Non : C’est aussi bien pour les garçons que les filles.
Est-ce qu’une couleur a un rapport avec vos parties génitales ?
Oui : Vous devriez aller voir un docteur.
Non : C’est aussi bien pour les garçons que les filles.
La personnalisation de la couleur d’une application est une option intéressante. Mais elle ne devrait pas se faire de manière automatique en fonction du sexe déclaré par l’utilisateur. Une meilleure option serait de laisser à l’utilisateur le choix de la couleur, indépendamment de tout le reste.
En clair, on ne suppose pas quelque chose en fonction du sexe de quelqu’un.
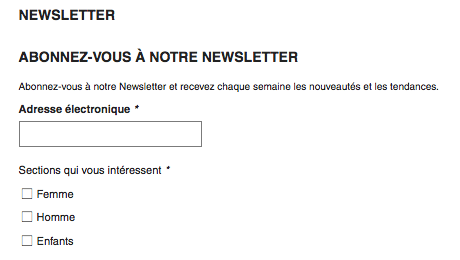
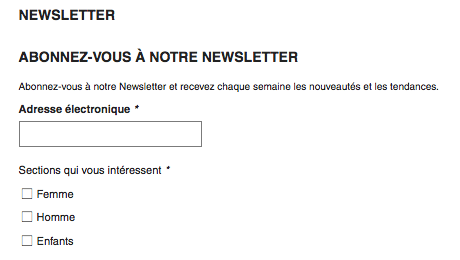
Je rencontre parfois des suppositions de ce genre dans certaines newsletters ciblées homme ou femme. En m’étant inscrit à une newsletter et en ayant précisé ma civilité, on m’attribue automatiquement une newsletter avec des vêtements masculins. Mais je pourrais très bien avoir voulu m’inscrire à cette newsletter en étant intéressé par les vêtements féminins. Juste parce que je suis un homme ne signifie pas que je suis intéressé uniquement par vos produits pour homme. La marque Zara gère ça plutôt bien sur sa page d’inscription à la newsletter en demandant clairement les sections qui m’intéressent.

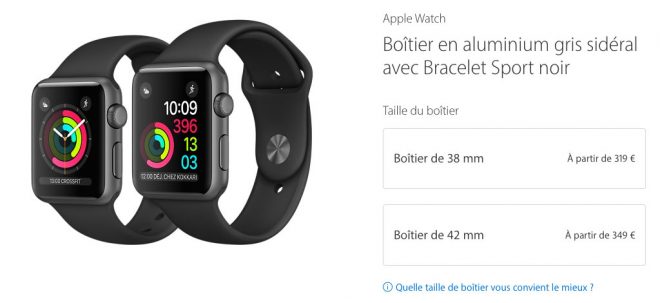
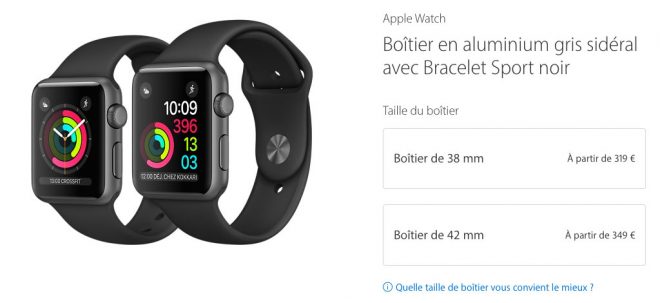
En 2013, un an avant la présentation de la première Apple Watch, de nombreuses rumeurs suggéraient qu’Apple sortirait deux modèles avec deux tailles d’écrans : « 1,7 pouces pour les hommes et 1,3 pouces pour les femmes ». En septembre 2014, Apple a bien annoncé deux modèles d’Apple Watch dans deux tailles différentes. Mais jamais ils n’ont attribué ces tailles à un sexe.

Le site d’Apple propose le choix entre un boîtier 38 mm ou 42 mm. À aucun moment n’est associée la taille d’un boîtier et un sexe (même sur la page « Quelle taille de boîtier vous convient le mieux ? »).
Est-ce qu’une montre s’utilise avec vos parties génitales ?
Oui : Rappelez moi de ne jamais vous demander l’heure.
Non : C’est aussi bien pour les garçons que les filles.
Depuis Pokémon Cristal (sorti en 2001 en France), les jeux Pokémon demandent au joueur :

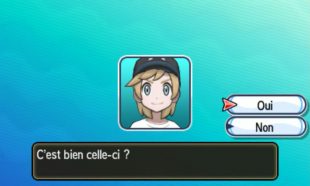
Capture d’écran du jeu Pokémon X (sorti en 2013)
Es-tu un garçon ou une fille ?
Le choix influe alors le personnage interprété par le joueur ou la joueuse tout au long du jeu. La phrase est devenue célèbre et a donné lieu à de nombreuses moqueries. Dans Pokémon Soleil et Pokémon Lune, sortis le mois dernier, le jeu a adopté une approche un peu différente.
Finie la demande de sexe, on a désormais droit à une série de photos avec comme question « C’est laquelle ta photo, déjà ? ». Je trouve cette approche beaucoup plus inclusive.
Si l’on ne suppose pas quelque chose en fonction du sexe de quelqu’un, l’inverse est aussi vrai. On ne suppose pas le sexe de quelqu’un en fonction de quelque chose. En août dernier, j’avais retweeté le tweet suivant de Mike Riethmuller :
J’ai rencontré quelqu’un de nouveau dans le développement web qui a appris ce qu’est flexbox avant un clearfix. Juste au cas où vous n’auriez pas réalisé que le web a changé.
Plusieurs réponses à ce tweet supposaient que ce « quelqu’un de nouveau dans le développement web » était un homme (comme ici ou là). Sans aucune animosité, l’auteur du tweet initial prenait le temps de répondre pour préciser qu’il n’avait jamais dit que c’était un homme.
De la même manière, je suis tombé suite à mon dernier article sur ce commentaire de Jenn Schiffer répondant à un de ses articles satiriques.
Brian : J’espère vraiment que quelqu’un de nouveau dans le développement ne tombe pas là-dessus et fasse de lui quelqu’un d’inemployable dans la plupart des sociétés pour vouloir penser un peu trop loin dans le futur.
Jenn : Ou d’elle !
J’aime l’idée que ces genres de petits détails participent à rendre le web (et les milieux tech en général) plus inclusifs. Il y a des hommes qui portent du rose. Il y a des femmes qui portent du bleu. Il y a des hommes aux cheveux longs. Il y a des femmes aux cheveux courts. Il y a des hommes qui se reconnaissent plus comme des femmes. Il y a des femmes qui se reconnaissent plus comme des hommes. Que vous trouviez ça étrange ou que vous soyez à l’aise avec ça ne change rien au fait que cette diversité existe, et que le mieux que l’on puisse essayer de faire est d’en tenir compte.