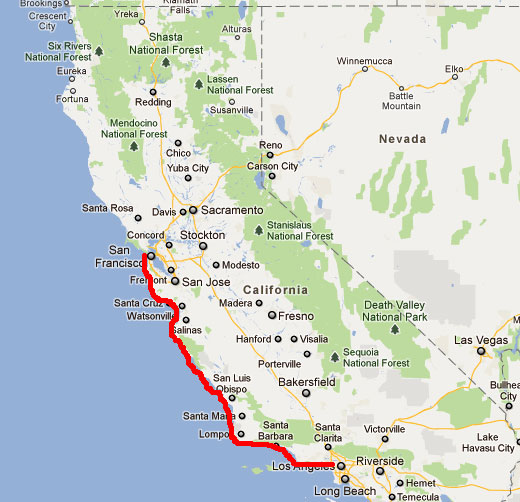
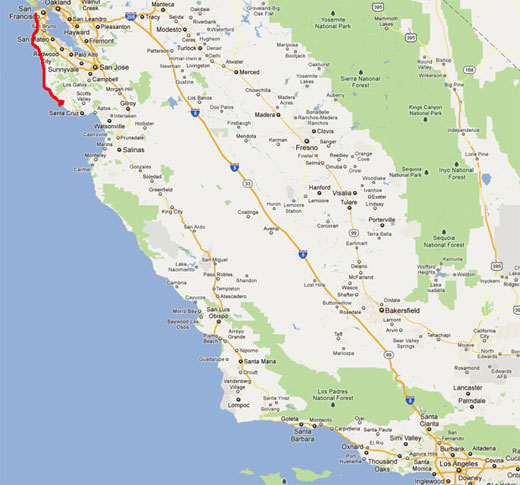
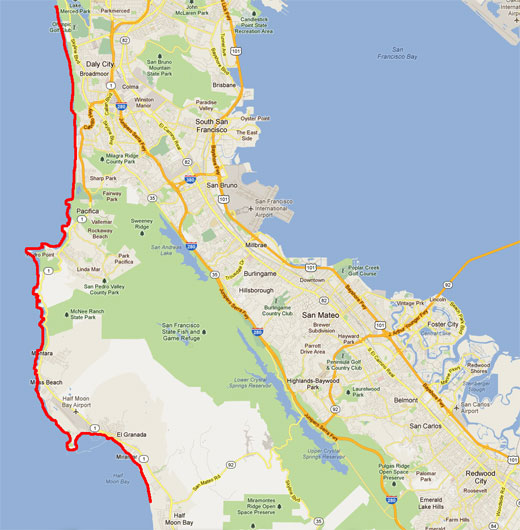
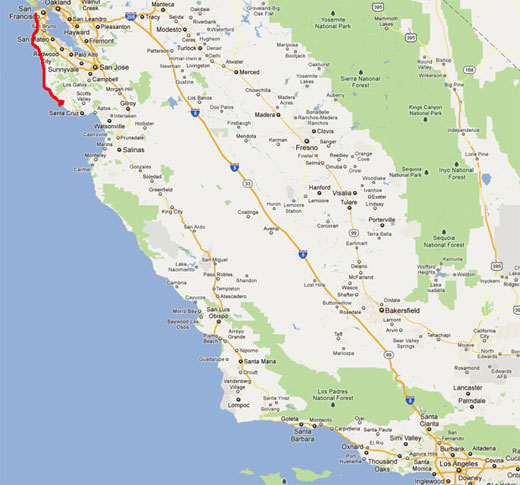
Partons en randonnée sur la côte de San Francisco à Los Angeles pour rendre visite à nos amis à Newport Beach. Je sors ma carte et je dessine notre route le long de la côte.

La ligne doit faire environ 600 kilomètres de long. On peut marcher 6 kilomètres par heure pendant 10 heures par jour, donc on sera là bas dans 10 jours. J’appelle nos amis et on réserve le dîner pour samedi soir prochain, quand on arrivera sur place triomphalement à 18h. Ils ont hâte !
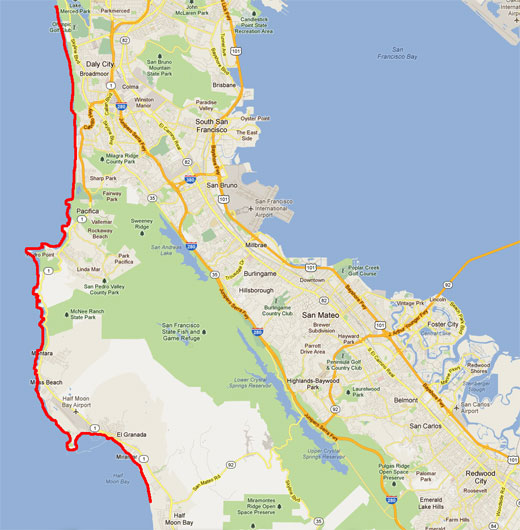
On se lève tôt le lendemain, excité de partir à l’aventure. On enfile nos sacs à dos, on emporte notre carte, et on planifie notre premier jour. On regarde notre carte. Oh oh :

Waow, il doit y avoir un million de tours et détours sur la côte. Une journée de 60 kilomètres va à peine nous emmener à Half Moon Bay. Ce voyage doit faire au moins 800 kilomètres, pas 600. On appelle nos amis pour reculer le dîner au mardi. Mieux vaut être réaliste. Ils sont déçus, mais ils sont impatients de nous revoir. Et 12 jours pour aller de San Francisco à Los Angeles n’est toujours pas si mal.
Passé cette mauvaise surprise, on décolle. Deux heures plus tard, on a à peine dépassé le zoo. Comment ça se fait ? On regarde derrière nous :

Qu’est-ce que c’est long ! Du sable, de l’eau, des marches, des criques, et des lions de mer en colère ! On avance au mieux à 3 kilomètres par heure, la moitié de ce qu’on voulait faire. On peut soit commencer à marcher 20 heures par jour, ou on peut repousser notre dîner avec nos amis encore d’une semaine. OK, partageons la différence : on va marcher 12 heures par jour et repousser notre dîner avec nos amis au week-end suivant. On les appelle pour décaler le dîner au samedi suivant. Ils sont un peu agacés mais disent « OK, on vous verra là alors ».
On campe à Moss Beach après une dure journée de 12 heures. Merde, ça prends des plombes pour monter ces tentes avec le vent. On ne se couche pas avant minuit. Pas grave : on va s’endurcir un peu et on accélérera un peu demain.
On dort trop longtemps et on se réveille mal en point et fatigué à 10 heures. Putain ! Pas moyen qu’on arrive à faire nos 12 heures. On va viser 10, et on en fera 14 demain. On prends nos affaires et on y va.
Après une lente marche de quelques heures, je remarque que mon ami boîte. Oh merde, des cloques. Il faut qu’on s’occupe de ça maintenant… On est le genre d’équipe qui tue les problèmes dans l’oeuf avant qu’ils ne viennent nous ralentir. Je cours pendant 45 minutes, 5 kilomètres vers Pescadero, pour acheter des pansements, et file retrouver mon ami pour le soigner. Je suis épuisé, et le soleil est en train de se coucher, alors on abandonne pour la journée. On va se coucher après avoir parcouru seulement 10 kilomètres cette journée. Mais on a quelques ravitaillements. Ça va aller. On rattrapera la différence demain.
On se lève le lendemain matin, des pansements pleins les pieds et on se mets en route. On sort d’un virage. Et merde ! Qu’est-ce que c’est que ça ?

Notre satané carte ne montrait pas tout ça ! Il faut qu’on marche 5 kilomètres dans les terres, autour de terrains grillagés protégés par le gouvernement, qu’on se perde deux fois, puis qu’on retourne vers la côte autour de midi. Une partie de la journée est partie pour seulement 1,5 kilomètres de progrès. OK, on ne va pas appeler nos amis pour reculer encore une fois. On va marcher jusqu’à minuit pour essayer de rattraper notre retard et reprendre notre planning.
Après une nuit troublée de court sommeil dans le brouillard, mon ami se réveille le lendemain avec une violente fièvre et des maux de tête. Je lui demande s’il pense pouvoir reprendre. « Qu’est-ce que tu crois, trou du cul, ça fait 3 jours que je marche dans un brouillard glacial sans prendre une pause ! ». OK, c’est tout pour aujourd’hui. On va s’accrocher et se remettre sur pieds. Demain on marchera 14 heures vu qu’on sera reposé et entraîné… On n’est plus qu’à quelques jours, alors on va y arriver !
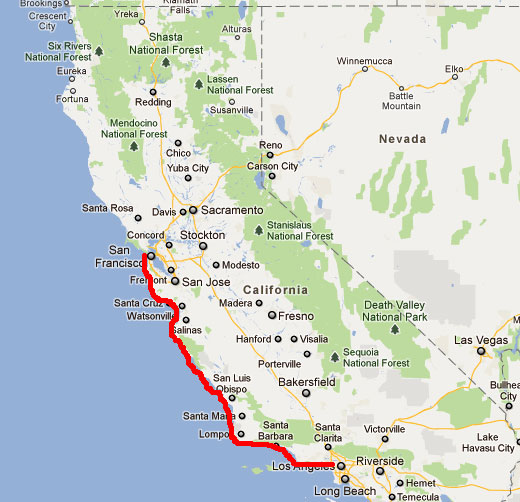
On se lève le lendemain un peu groggy. Je regarde notre carte :

Oh merde ! On commence le 5ème jour de notre voyage de 10 jours, et on n’a même pas quitté la baie. C’est ridicule ! Faisons l’effort de faire une estimation précise, appelons nos amis, quitte à se faire crier dessus, mais avec une date réaliste une bonne fois pour toutes.
Mon ami dit que nous avons fait 60 kilomètres en 4 jours, c’est un voyage d’au moins 1000 kilomètres, donc environ 60 jours, peut être 70 pour être sûrs. Je dis « Pas moyen… oui, je n’ai jamais fait cette marche avant, mais je sais qu’il ne faut pas 70 jours pour marcher de San Francisco à Los Angeles. Nos amis vont se moquer de nous si on les appelle et qu’on leur dit qu’on ne les verra pas avant Pâques! »
Je continue, « si tu peux t’engager à marcher 16 heures par jour, on peut rattraper la différence ! Ce sera dur, mais c’est un moment crucial. » « Va te faire foutre », me rétorque mon ami, « Ce n’est pas moi qui ait dit à nos amis qu’on serait là dimanche à la base ! T’es en train de me tuer parce que toi tu as fait une erreur ! »
Un silence tendu tombe entre nous. Aucun coup de fil ne sera passé. J’appellerais demain quand mon camarade aura repris ses esprits et sera prêt à s’engager sur quelque chose de raisonnable.
Le lendemain matin, on reste dans nos tentes jusqu’à que la pluie diluvienne s’arrête. On remballe nos affaires et on décolle à 10h après s’être occupé de nos cloques et nos muscles. La dispute de la veille n’est pas mentionnée, mais je parle un peu durement à mon idiot d’ami quand il oublie sa bouteille d’eau derrière, et qu’on doit perdre 30 minutes pour retourner la chercher.
Je me fais une note mentale qu’on va arriver à bout de papier toilette et qu’il faudra qu’on se restocke quand on arrivera dans la prochaine ville. On arrive au coin d’un détour : une imposante rivière nous barre le passage. Je sens une énorme diarrhée arriver…