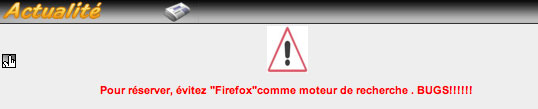
La semaine dernière, en allant sur le site de ma salle de sport préférée pour réserver un horaire, je suis tombé sur le message suivant.

J’aurais pu m’arrêter sur l’utilisation de WordArt pour le titre « Actualité », sur la disposition aléatoire de pictos déformés, ou encore sur l’utilisation abusive de points d’exclamation. Mais en tant qu’intégrateur, j’ai surtout souri face à l’amalgame entre moteur de recherche et navigateur (« Firefox », avec les guillemets).
J’aurais pu en rester là. Mais hier midi, en lisant mon quotidien préféré, je suis tombé sur le titre suivant.

Bizarre. Je ne comprends pas trop le rapport entre le succès du navigateur Google Chrome, et un quelconque impact sur les moteurs de recherche. En lisant le reste de l’article, je confirme mon doute.
Chrome est opensource, tout le monde peut voir comment il est construit. A force de compétition, il a dopé tous les moteurs de recherche.
Oh, bien sûr. L’auteur a très certainement mal retranscrit les propos, et a traduit « browser engine » par moteur de recherche.
Il n’en a pas fallu plus a mon cerveau pour croire qu’une grande conspiration était en place à mon encontre, en essayant de me faire croire que plus personne ne faisait la différence entre un navigateur et un moteur de recherche.
Et c’est la même chose quand j’apprends un nouveau mot, et que je le retrouve dans pleins d’articles ou de livres quelques jours après. Ou quand je découvre un vieil artiste qui m’étais encore inconnu. J’en avais jamais entendu parler, et d’un coup, je le vois partout.
Et bien je viens enfin de mettre un nom sur ce phénomène : le phénomène de Baader-Meinhof, ou la synchronicité.
La synchronicité est l’occurrence simultanée d’au moins deux événements qui ne présentent pas de lien de causalité mais dont l’association prend un sens pour la personne qui les perçoit.
— Wikipedia
Comment le phénomène est arrivé à être connu sous le nom de « Baader-Meinhof » est incertain. Il est probable que quelqu’un ait appris l’existence de ce groupe historique de guerilla urbaine allemande, et puis l’ait entendu à nouveau peu de temps après. Ce courageux inventeur de mots pourrait alors avoir nommé le phénomène d’après le propre sujet qui l’a déclenché. […]
Mais si vous n’avez jamais entendu parlé de ce phénomène auparavant, faites attention à lui ces prochains jours… La stimulation cérébrale c’est chouette.
— DamnInteresting