« Shitty shitty design »
Je viens de regarder la conférence Death to Bullshit de Brad Frost après être tombé sur sa magnifique page de présentation. Les conférences de Brad Frost sont en général un bon mélange d’inspiration, d’humour, d’énergie, de chemise à carreaux et surtout de très bonnes réflexions. (Je recommande également chaudement le visionnage de sa conférence For a Future-Friendly Web.)
Il y a un passage dans cette conférence qui a particulièrement résonné en moi. A 32min10, Brad parle de Craigslist :
Je veux aussi vous parler de Craigslist. Parce que j’adooore Craigslist ! J’adore le design de Craigslist. Allez-y, achevez-moi, je l’ai dit.
Ce que j’aime chez Craigslist et son design tout pourri (« its shitty shitty design« ) c’est que vous vous concentrez sur toutes les bonnes choses. Vous n’êtes pas distraits par des fioritures visuelles. Vous êtes à la recherche d’une information et le design l’offre à vous.
Ils sont à la quarante-troisième place dans le top cent des sites les plus visités au monde. Et ils sont là depuis seize ans. Vous croyez qu’ils n’auraient pas eu un peu de temps et un peu d’argent pour revoir leur site ? Ils savent ce qu’ils font.
Ça m’a rappelé un exemple que j’ai donné il y a deux ans, et qui reste pour moi l’un des meilleurs exemples de design français : Leboncoin. Leboncoin est le onzième site le plus visité en France, et est en ligne depuis bientôt sept ans. C’est assez perturbant d’aller sur archive.org et de constater que la page d’accueil n’a quasiment pas bougé d’un iota en sept ans. Il y a eu des petites évolutions, mais le « shitty shitty design » du site est toujours là. Vous pensez qu’ils n’ont pas eu le temps ou les moyens pour revoir leur site ?
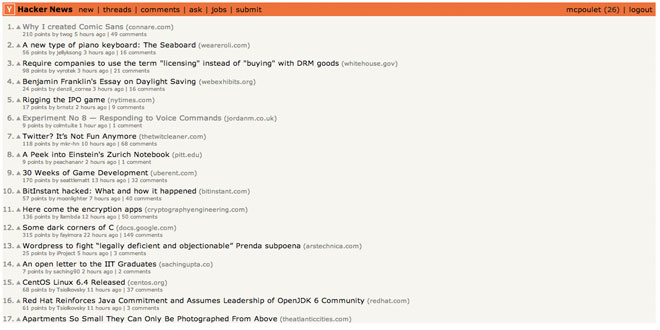
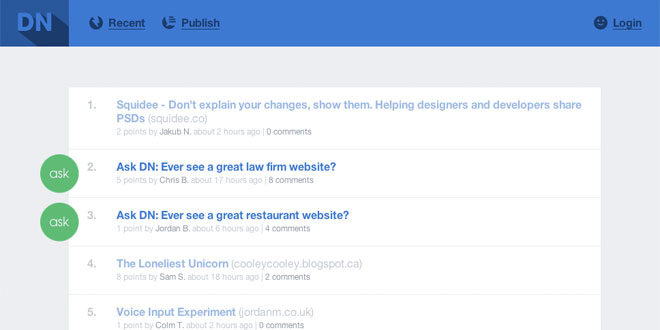
Voici un autre exemple pour des sites que je visite quotidiennement : Hacker News et Designer News. Les deux sites ont le même principe : agréger et organiser du contenu soumis et mis en avant par les utilisateurs. Comme leurs noms l’indiquent, Hacker News s’adresse à des hackers, Designer News s’adresse à des designers. Designer News propose une charte graphique soignée et illustrée. Hacker News propose juste un « shitty shitty design« .
D’un point de vue purement esthétique, Designer News est bien plus attrayant. Mais en réalité, je trouve le design de Designer News bien plus difficile à lire que celui de Hacker News. En particulier, les icônes ajoutées sur la gauche pour illustrer le type d’article et leurs couleurs vives nuisent à la lecture des titres des articles, ne sont pas suffisamment explicites (voici l’icône pour les articles qui parlent de design de sites), ou redondantes (voici l’icône pour les sujets de type « Ask DN »). Un bel exemple de « C’est joli, mais…« . Je préfère de loin le « shitty shitty design » de Hacker News qui est bien plus efficace.
Dans sa conférence, Brad Frost conclue son exemple de Craigslist :
Je pense que c’est important pour nous de prendre ces leçons à cœur. Trop souvent j’appelle ça « des beaux morceaux de merde ». Lorsque vous créez ces choses magnifiques, mais qui ne font pas grand chose et où il y a tellement de distraction dans l’interface que nous n’arrivons pas à passer au travers. C’est vraiment important que nous comprenions que, oui, notre métier implique de la beauté visuelle. Mais si le contenu, si la fonctionnalité, si l’accessibilité basique n’est pas là : est-ce que ça vaut le coût ?
Non.