Les smart banners sous iOS 6
Dans iOS6, Safari intègre une nouvelle fonctionnalité assez discrète : les smart banners. Une smart banner (ou « bannière intelligente », en opposition à toutes ces bannières stupides), c’est une bannière qui vient s’ajouter en haut de votre site dans Safari pour mettre en avant votre application iOS.
Pour ce faire, il vous suffit d’ajouter la balise meta suivante avec l’identifiant de votre application, n’importe où dans votre code HTML. Pour obtenir l’identifiant de votre application, vous pouvez utiliser l’iTunes Link Maker d’Apple.
<meta name="apple-itunes-app" content="app-id=562772514" />
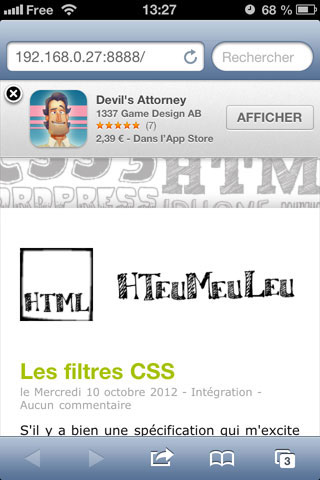
La bannière affiche alors l’icône, le nom, le développeur, la note et le prix de l’application, ainsi qu’un lien pour y accéder depuis l’App Store et une croix pour faire disparaître définitivement la bannière. Voici le rendu final sur une page web (avec ici l’excellentissime Devil’s Attorney).

Si vous faites parti du programme d’affiliation d’Apple, vous pouvez également ajouter votre identifiant d’affilié comme suit :
<meta name="apple-itunes-app" content="app-id=562772514, affiliate-data=partnerId=42&siteID=darkmaul" />
Sur son blog, David Smith détaille également l’existence d’un paramètre supplémentaire permettant de passer une URL à votre application dès son premier lancement, pour afficher par exemple un contenu spécifique.
Je ne suis en général pas friand de ce genre de gadget purement marketing, mais c’est clairement beaucoup moins intrusif que des alertes JavaScript ou des lightbox maison. Et ça vous évite un peu de tomber dans les pratiques mobiles du Mal.