L’intégration d’e-mails et l’application Gmail sur Android
Cette semaine, je me suis encore bien amusé sur de l’intégration d’e-mails. Et plus particulièrement sur quelques découvertes faites sur l’application Gmail sur Android. Je ne teste pas systématiquement sur cette application car elle ne fait pas parti des batteries de tests inclus dans des services comme Email on Acid ou Litmus. Et pourtant, cette application est un véritable concentré d’amusement.
Et quand je dis amusement, je veux en faire parler d’un véritable cauchemar. Je me suis rendu compte qu’un gabarit responsive que j’utilisais régulièrement ne s’affichais pas du tout correctement sur Gmail 4.6 sur une Nexus 7 de 2012. Alors que je m’attendais à avoir un affichage normal de la version desktop (Gmail ne supportant pas les media queries), je me suis retrouvé avec un e-mail tout cassé. Je suspectais l’application d’appliquer un redimensionnement sur des tailles de tableaux. Du coup, je me suis fait un e-mail de test avec une série de tableaux les uns en dessous des autres, chaque <table> ayant une largeur différente (640, 600, 550, …, 400, 350, 320).
<table border="0" cellpadding="0" cellspacing="0" width="640" bgcolor="red">
<tr>
<td>Lorem ipsum dolor sit amet…</td>
</tr>
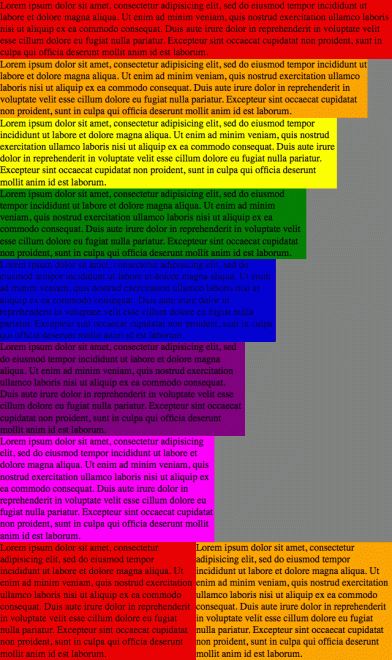
</table>Voici le rendu que j’espérais obtenir.
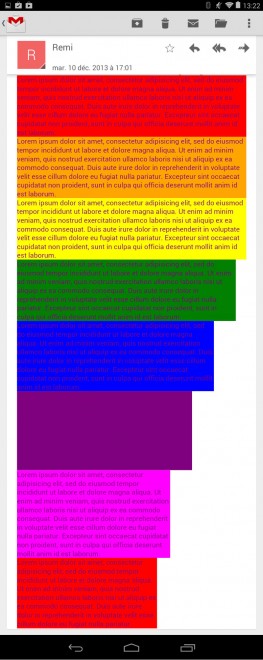
Et voici le résultat obtenu.
OK. C’est le genre de moment où j’annule tous mes rendez-vous et je débranche le téléphone, parce que l’après-midi promet d’être longue.
Il s’avère qu’en fait, l’application Gmail sur Android supprime tous les attributs width précisés sur des <table>. Voilà, comme ça, c’est fait, merci Google. J’ai donc relancé un test similaire, mais en précisant cette fois-ci la largeur sur l’unique <td> de chacun de ces tableaux, et non plus sur les tableaux en eux-même.
<table border="0" cellpadding="0" cellspacing="0" bgcolor="red">
<tr>
<td width="640">Lorem ipsum dolor sit amet…</td>
</tr>
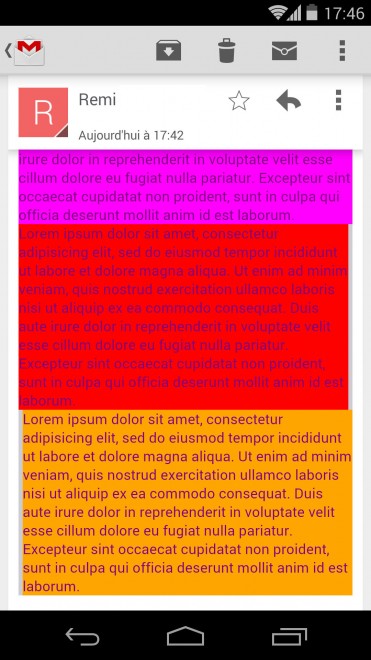
</table>Voici le résultat obtenu.
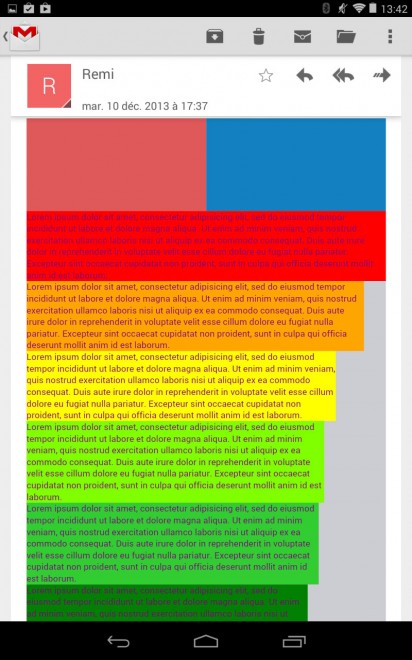
C’est déjà mieux. Mais Gmail ne semble pas tenir compte de la taille précisée sur les premiers tableaux (respectivement 640, 600, et 550 pixels de large). Mais ça c’était sur une tablette Nexus 7. En testant sur un téléphone Nexus 5, j’ai commencé à comprendre un peu plus précisément ce qu’il se passait. Voici le rendu obtenu avec le même code :
Sur Nexus 5, tous les tableaux sont forcés à la largeur de l’écran, sauf les deux derniers (de 320 pixels de large). En affinant un peu plus mes tests, j’ai fini par déterminer que sur Nexus 5, les tableaux seront affichés au maximum à 324 px de large, contre 525 px sur une Nexus 7.
En vérifiant avec d’autres e-mails, je me suis rendu compte que Gmail n’appliquait pourtant pas systématiquement ce redimensionnement forcé. Et il s’avère que c’est assez « facile » de le contourner (j’ai quand même bien mis deux heures pour comprendre ça tout seul).
Pour forcer Gmail à ne pas effectuer de redimensionnement automatiquement, il « suffit » d’avoir dans son e-mail au moins un tableau avec au minimum deux colonnes contenant des images dont la taille atteint la taille désirée. (Je vous laisse imaginer le nombre de tests qu’il m’a fallu pour arriver à cette conclusion, et maintenant vous comprenez pourquoi ça m’a pris deux heures.)
Autrement dit, si vous voulez forcer l’affichage de votre e-mail à 640 px de large, vous devez insérer un tableau avec deux cellules, contenant deux images de 320 px de large chacune.
<table border="0" cellpadding="0" cellspacing="0" class="mobileHide">
<tr>
<td><div style="font-size:1px; line-height:1px;"><img src="spacer.gif" width="320" height="1" alt="" border="0" style="display:block;" class="mobileHide" /></div></td>
<td><div style="font-size:1px; line-height:1px;"><img src="spacer.gif" width="320" height="1" alt="" border="0" style="display:block;" class="mobileHide" /></div></td>
</tr>
</table>Le style suivant permettra ensuite de s’assurer que ce tableau ne s’affiche pas dans la version mobile de l’e-mail.
@media only screen and (max-width: 480px) {
table[class="mobileHide"], img[class="mobileHide"] { display:none !important; }
}C’est exactement le genre de fonctionnalité que je déteste dans un moteur de rendu HTML/CSS. Sur le papier, forcer les largeurs des tableaux ne contenant qu’une seule cellule à la taille de l’écran sonne comme une bonne idée pour les utilisateurs. En pratique, ça ne fonctionne pas vraiment, et ça rend le travail des intégrateurs un véritable enfer.