Les boutons des réseaux sociaux
La semaine dernière, Olivier Richenstein (designer de l’excellent IA Writer) expliquait son dégoût pour les boutons des réseaux sociaux dans un excellent article dont on pourrait traduire le titre par « Balayer la vermine » :
Vous promettant de vous rendre branché et de promouvoir votre contenu comme par magie sur les réseaux sociaux, les boutons J’aime, Retweeter, et +1 occupent un bon emplacement sur quasiment toutes les pages du World Wide Web. À cause de ça, quasiment chaque site majeur et chaque marque mondiale offre de la publicité gratuitement à Twitter et à Facebook. Mais est-ce que ces boutons marchent ? C’est difficile à dire. Ce que l’on sait pour sûr, c’est que ces boutons magiques promeuvent leurs propres marques, et qu’ils ont tendance à vous rendre un peu désespéré. Pas trop désespéré, juste un petit peu.
Il prend ensuite l’exemple de Smashing Magazine, qui tweetait récemment :
Nous avons supprimé les boutons Facebook et le trafic de Facebook a augmenté. La raison : au lieu « d’aimer » des articles, les lecteurs les ont partagé sur leur profil.
Il liste enfin les principales raisons qui l’opposent à ces boutons :
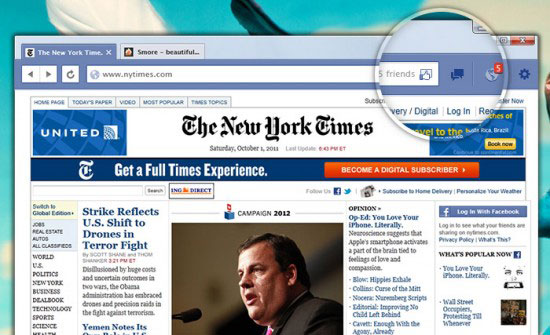
- Vous étiez au courant de l’espionnage ?
- Êtes-vous d’accord pour avoir un site plus lent à charger et au scroll cahoteux ?
- Si vous n’êtes pas connu, les boutons des réseaux sociaux vous font passer pour le chien qui attends les miettes à côté de la table. Vous avez peut-être une très belle plume et beaucoup à dire, mais vous n’aurez jamais que quelques retweets et « J’aime ». Oui, ce n’est pas juste, mais c’est comme ça. Si vous êtes connu, vous attirerez l’attention, même de vos articles les plus médiocres. Si vous n’êtes pas connu, peu importe à quel point vous êtes bon, au départ ça ne marchera pas. Le bouton qui dit « 2 retweets » sera plutôt lu comme « Cet article n’est pas terrible, mais s’il vous plaît lisez-le quand même. S’il vous plaît ?«
- Si vous êtes connu et que votre texte n’est pas si bon, les boutons de partage peuvent sembler avares et injustes (oui, les gens sont jaloux). « 1280 retweets et vous en voulez encore ? Arf, je pense que vous en avez eu assez pour cette bouze. » Quand j’ai commencé à écrire cet article, je voulais citer un article courageux de 37signals expliquant que « c’est le contenu, pas les icônes » qui compte, jusqu’à ce que je me rende compte qu’ils ont maintenant ajouté un bouton « J’aime » et un bouton « Retweeter ».
- Sur un média plein de publicité et d’auto-promotion, chaque pixel de bruit inutile et de mendicité au clic devrait être évité autant que possible. Moins il y a de bruit, moins il y a de mendicité, moins il y a de publicité secondaires, signifie qu’il sera plus facile, et plus probable, que les gens lisent réellement votre contenu.
J’ai toujours refusé de mettre des boutons de partage sur ce blog pour des raisons plutôt techniques (et pour éviter que les pages ne mettent 3 minutes à charger). Mais ça n’empêche pourtant pas mes articles d’être partagés sur Facebook, Twitter ou même Google+. Est-ce que j’aurais plus de partages sur les réseaux sociaux en ajoutant ces boutons ? Peut-être. Est-ce que je détériorerais considérablement le temps de chargement de mon site en rajoutant ces boutons ? Absolument.