La loupe et les champs de recherche
Vous connaissez cette sensation lorsque vous répétez un mot tellement de fois à la suite qu’il finit par perdre tout son sens et devenir incompréhensible ? C’est une sentation qu’on appelle la satiété sémantique :
La satiété sémantique arrive brusquement, quand votre langue trébuche sur chaque syllabe, le mot n’étant plus qu’un assemblage hétéroclite de lettres dénué de toute signification. Il faut alors quelques secondes – parfois même quelques minutes – pour désinhiber notre cerveau et lui faire admettre à nouveau que « placard » n’est pas un néologisme ! À lui seul, le terme de satiété sémantique explique parfaitement le concept : on n’a littéralement « plus faim du sens », notre cerveau est rassasié du contenu.
Récemment, j’ai eu le même sentiment en travaillant sur l’intégration d’un champs de recherche, et en regardant l’icône de loupe utilisée. La maquette ne présente pas de problèmes en elle-même. Mais au bout d’un certain temps, mon cerveau a complètement perdu le sens de la loupe.
« C’est bizarre », me suis-je dit. « Je n’ai jamais utilisé de loupe de ma vie pour chercher quelque chose. Une loupe, ça permets de voir des détails. C’est l’icône idéale pour un bouton de zoom. Mais pas pour une recherche. C’est quand même bizarre d’utiliser exactement le même symbole, la même icône, la même métaphore, pour deux fonctions totalement différentes. »
Totalement écervelé, je suis allé bêtement poser la question sur StackExchange, en cherchant à retrouver l’origine de l’utilisation d’une icône de loupe comme symbole de recherche. Il se trouve que ça tient principalement à deux clichés.

Le détective cherche des indices avec sa loupe. Le scientifique cherche des détails microscopiques avec sa loupe. Et c’est tout. C’est une sacrément bonne métaphore quand vous n’avez jamais fait ça de votre vie, mais que c’est pourtant bien ancré dans votre inconscient via des lectures, films et séries de votre jeunesse.
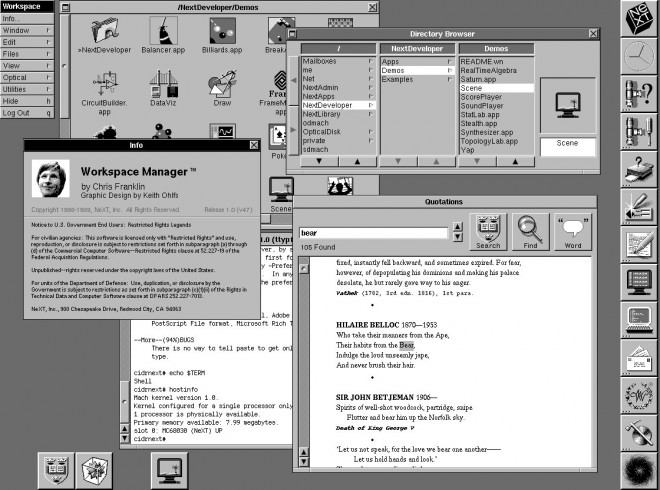
D’après les réponses sur StackExchange, un des premiers logiciels à utiliser la loupe comme icône de recherche fut le système d’exploitation NeXT (la boîte lancée par Steve Jobs après son éviction d’Apple), à la fin des années 80.
L’icône fut ensuite reprise dans des produits plus grands publics, comme le Newton d’Apple , les premiers Palm Pilot, puis démocratisée dans Windows 95. Alternativement, la recherche était de temps en temps représentée par des jumelles (comme dans Word), une lampe torche (comme dans Netscape), ou illustrée par un chien (comme dans Windows XP, ou chez Lycos).
Mon cerveau est désormais rassasié, et je peux continuer à travailler tranquillement.