La complexité est parfois nécessaire
Ce matin je suis tombé sur ce bien chouette article intitulé « Le pouvoir de la complexité dans la communication visuelle » :
Un des axiomes de la communication technique est de garder les choses simples. Mais parfois, une communication complexe est la meilleure alternative.
De nombreux types d’informations ont leur propre vocabulaire accompagné de conventions pour la communication visuelle. Prenez l’exemple suivant :
La plupart d’entre vous reconnaîtront certainement ici de la musique, mais êtes-vous capable de lire la partition et d’identifier le morceau ? (en voici un enregistrement)
Si vous savez lire des partitions, vous pouvez tirer une énorme quantité d’information de cet extrait : les notes et les rythmes, les phrasés, les nuances (très fort ou très faible), quel instrument utiliser (cet extrait n’indique pas explicitement un piano, mais c’est suggéré par la façon dont la musique est organisée), les placements de doigts, etc. Dans cet exemple, la connaissance de la musique Italienne est utile pour comprendre « sempre pianissimo e senza sordini » (toujours très calme et sans sourdine) et d’autres phrases.
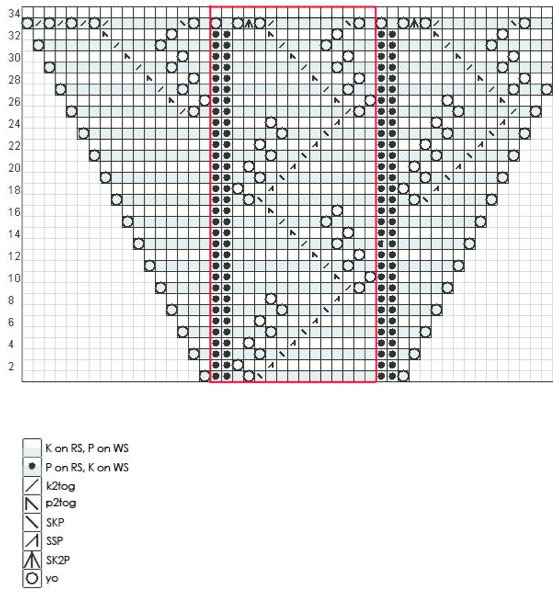
Voici un autre exemple différent d’un langage visuel spécialisé :
Voici le résultat du modèle complet :
Les modèles de tricots, comme la musique, utilisent un ensemble standard de symboles. Mais malheureusement pour la communauté mondiale du tricot, il existe de nombreuses variantes régionales. (Le problème est encore pire en crochet, où des termes comme « double crochet » [bride, en français] ou « treble/triple crochet » [double bride, en français, merci Madame pour la traduction] ont une signification différente dans les modèles en anglais Britannique et les modèles en anglais Américain). Ceci dit, il est faisable pour un tricoteur qui parle seulement anglais d’utiliser un modèle de tricot russe ou japonais.
Ces exemples m’ont immédiatement rappelé cette interview de Richard Feynman, prix nobel de physique. Je vous avais déjà montré cet extrait en février dernier en m’intéressant à la première partie de l’interview. Interrogé par un journaliste agacé qui cherche à comprendre pourquoi des aimants se repoussent quand on les colle. Dans cette deuxième partie, Richard Feynman lui explique pourquoi il ne peut pas lui répondre (à partir de 6:09).
Je ne peux pas vous expliquer cela dans des termes qui vous seraient familiers. Par exemple, si je vous expliquais que les aimants s’attirent comme s’ils étaient reliés par un élastique, je tricherais avec vous. Parce que rapidement vous me poseriez des questions concernant la nature des élastiques. Et si vous êtes suffisamment curieux, vous me demanderiez pourquoi des élastiques tendent à revenir à leur forme initiale, et je devrais alors vous expliquer cela en terme de forces électriques, ce qui était exactement ce que je voulais éviter de vous expliquer à la base. Donc j’aurais triché vraiment pauvrement.
Donc je ne vais pas pouvoir vous donner une réponse à votre question « Pourquoi est-ce que les aimants s’attirent ? », à part vous dire que c’est effectivement le cas. Et aussi vous dire que ça fait parti des éléments de ce monde, avec les forces électriques, les forces magnétiques et les forces gravitationnelles parmi tant d’autres. Si vous étiez étudiant je pourrais aller encore plus loin et vous expliquer que les forces magnétiques sont liées aux forces électriques, de manière très intime. Que la relation entre les forces de la gravité et les forces électriques reste inconnue. Et ainsi de suite.
Mais je ne peux vraiment pas faire un bon travail, voire même le moindre travail, pour expliquer les forces magnétiques dans des termes qui vous seraient plus familiers, parce que je ne le comprends pas moi même dans des termes qui vous sont plus familiers.
Tout cela m’a rappelé un travail qui m’a occupé en partie cette semaine. Il y a quelques années, nous avions développé un outil de génération de code HTML remplaçant certains codes de templates par des valeurs saisies dans un formulaire. A l’époque, on avait opté pour une écriture des codes de templates la plus simple possible, du genre [[field_type:field_name]]. Deux ans plus tard, en remettant le nez dans ce projet, cette écriture me semble des plus farfelues. A vouloir créer un système de templates lisible par n’importe qui, on a omis de rendre ça lisible pour un développeur. Notre outil étant destiné uniquement pour nous en interne, entre développeurs, il n’y avait aucune raison à vouloir chercher à simplifier cette écriture pour un néophyte.
Ça m’a rappelé la différence d’écriture qu’on peut trouver entre un template Smarty en PHP et un template WordPress. Smarty est un très bon système de template si vous souhaitez à tout prix masquer à votre audience (créateurs de thèmes, développeurs, intégrateurs) quelque chose qui pourrait ressembler à du code. Mais en tant qu’intégrateur, je trouve que c’est particulièrement horrible à lire et très rigide à manipuler. A l’inverse, WordPress propose simplement un ensemble de fonctions. Ça ressemble à du PHP, ça sent le PHP : c’est du PHP, et rien n’est fait pour essayer de le cacher. C’est probablement un peu plus décourageant pour un néophyte qui voudrait se lancer dans la création d’un thème WordPress.
Mais ça a le mérite d’imposer un minimum de rigueur. Si vous voulez jouer de la musique, il va falloir apprendre à lire des partitions ou des tablatures. Si vous voulez tricoter, il va falloir apprendre à lire des modèles de tricot. Si vous voulez comprendre comment fonctionnent des aimants, il va falloir comprendre la physique. Si vous voulez coder, il va falloir comprendre comment coder.