Apprendre par le design, pas par un tutoriel
Ce week-end, j’ai regardé une vidéo de Sequeletis (vue via Twitter) expliquant comment le jeu Mega Man éduque le joueur à travers son design et la conception de ses niveaux, et non par de vulgaires tutoriels. La vidéo dure 20 minutes, mais tout s’enchaîne très vite c’est très rigolo (j’ai ris tout haut à 1min44).
Si ce concept est important dans le jeu vidéo, c’est à mon avis tout aussi valable pour le web. Il y a deux mois je partageais avec vous l’exemple des portes de Norman, en résumant ma pensée :
Si vous devez expliquer à l’internaute comment se servir de votre page, même avec une simple phrase, vous avez raté votre travail.
C’est malheureusement une pratique très courante sur le web, où on va forcer l’internaute à lire une notice. Même un simple « cliquez ici » est une notice. Pourtant, des petits détails parfois anodins peuvent faire la différence.
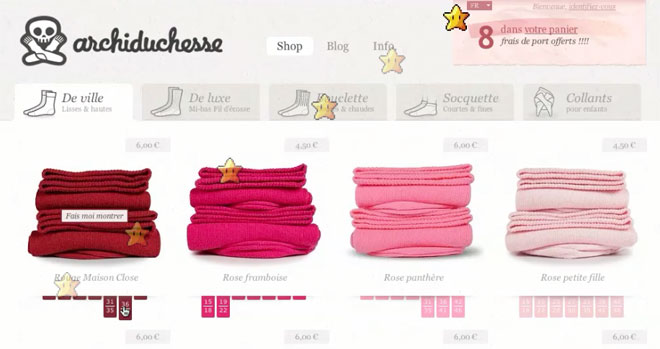
Par exemple chez Archiduchesse, quand vous ajoutez un produit à votre panier à partir d’une page liste, une petite étoile en pixel art va partir du produit pour de diriger vers le récapitulatif du panier en haut à droite du site.
S’il est assez courant de retrouver un récapitulatif panier sur un site e-commerce à cet endroit, et s’il est déjà ici assez bien mis en avant graphiquement, cette animation fait clairement le lien entre l’action tout juste réalisée et la suite, c’est à dire le passage d’une commande.
Sur la plupart des sites e-commerce, bien qu’ayant des mises en page relativement similaires, l’ajout au panier se suit en général d’une popup indiquant à l’internaute qu’il peut « poursuivre son shopping » ou « finaliser sa commande ». Si on reprends l’exemple de la vidéo de Mega Man du début, ce genre de popup est complètement l’équivalent des bulles d’aide dans les jeux vidéo vous bloquant dans votre lancée pour vous expliquer des concepts basiques.