Un casse-tête en intégration à base de grille
J’aime bien les casse-tête. Et quand je dis j’aime bien, je veux en fait dire que ça a le don de m’énerver et de me rendre complètement fou. Il y a quelques temps j’avais posté un joli casse-tête en intégration. Raphaël Goetter avait aussi publié sur son blog trois défi « T’es pas cap ! » (un, deux, trois). Hier soir, je suis tombé sur un nouveau problème bien casse-tête en intégration. Je l’ai posté sur Twitter afin de m’assurer que je n’étais pas passé à côté d’une solution évidente. En voyant ce matin le titre d’une solution inachevée proposée par Kaelig ou certains tweets nocturnes, j’ai ma confirmation que c’est bien un nouveau joli casse-tête.
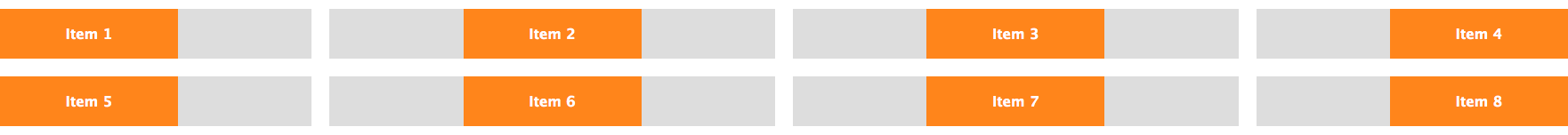
Voici le casse-tête en question :
- Les éléments (ici en orange) ont une largeur fixe de 200px.
- La grille est fluide et contient 4 éléments par ligne.
- Les « cellules » de la grille (ici en gris) ont une marge de 10px à gauche et à droite, sauf :
- La première cellule de chaque ligne, qui n’a pas de marge à gauche
- La dernière cellule de chaque ligne, qui n’a pas de marge à droite
- Les éléments sont centrés horizontalement dans leur cellule, sauf :
- Le premier élément de chaque ligne, qui est aligné à gauche
- Le dernier élément de chaque ligne, qui est aligné à droite
- Les éléments sont répartis équitablement sur chaque ligne. Les rectangles gris sont de la même largeur partout.
- Le premier élément et le dernier élément de chaque ligne sont collés respectivement à gauche et à droite de la grille.
- Toutes les cellules ont le même parent direct. Le code HTML doit donc ressembler à quelque chose comme : .grille > .cellule > .element. Vous pouvez ajouter des classes spécifiques en plus si besoin.
- Pas de JavaScript, que du HTML et CSS.
- La solution doit fonctionner à partir d’IE9 (et se dégrader gracieusement pour les plus vieux navigateurs).
Pour vous aider à démarrer, j’ai mis à votre disposition un exemple de code HTML et CSS sur CodePen. Vous êtes libre de modifier le code HTML et CSS, tant que vous respectez les règles ci-dessus.
Je vous invite à partager vos réalisations dans les commentaires. Je publierais la solution que j’ai trouvé dans le courant de la semaine. Amusez-vous bien !