Les champs invalides en CSS
Habituellement, quand j’intègre un formulaire et que je prévois des styles pour les champs erronés, j’ajoute (côté client et côté serveur) une classe .field--error sur l’élément parent du champ concerné. Hier, j’ai voulu faire le malin et styler des champs de formulaires erronés avec le pseudo-sélecteur CSS :invalid. Et je me suis rendu compte que ça ne correspondait pas du tout à ce à quoi je m’attendais.
Le problème, c’est qu’un simple input:invalid { border:1px solid red; } s’applique tout le temps, dès le chargement de la page, sans la moindre action de la part d’un utilisateur. Pour comprendre le pourquoi du comment, je me suis tourné vers les spécifications des sélecteurs CSS niveau 4 du W3C.
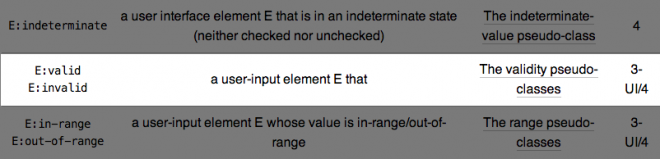
E:valid, E:invalid
Un élément de saisie utilisateur qui
Je dois être maudit. La seule partie qui m’intéresse sur une spécification de 17 000 mots est incomplète. Je suppose qu’il y a un nom de loi pour ça.
Mais ce n’était que la version Editor’s Draft de la spécification. Je me tourne donc vers la version Working Draft.
Un élément est
:validou:invalidquand son contenu ou sa valeur est, respectivement, valide ou invalide en respect avec la sémantique de validité des données définie par le langage du document (par exemple [XFORMS11] ou [HTML5]). Un élément qui n’a pas de sémantique de validité de donnée n’est ni:validni:invalid.
Un champ de formulaire est donc toujours valide ou invalide, et ne dépend absolument pas de l’interaction utilisateur Peter-Paul Koch suggère que les champs devraient être :indeterminate. Mais ce sélecteur ne correspond qu’à l’état indéterminé d’une checkbox.
J’ai donc cherché un peu plus s’il n’existait pas un sélecteur correspondant à ce que je cherche à faire (à savoir styler un champ erroné après saisie ou après validation du formulaire). Et il se trouve que Mozilla (la fondation qui défend le web ouvert et les standards) a un sélecteur propriétaire et non standardisé, :-moz-ui-invalid, qui sert exactement à ça. Un message datant de décembre 2010 de Ian Hickson indique l’intérêt du W3C pour cette fonctionnalité. Et puis plus rien.
En creusant alors un peu plus les spécifications des sélecteurs CSS niveau 4, j’ai fini par trouver mon bonheur avec le sélecteur :user-error.
La pseudo-classe :user-error représente un champ de saisie avec une entrée incorrecte, mais seulement après que l’utilisateur ait interagit de manière significative avec lui.
Mais forcément, c’est du « CSS 4 » et ce n’est donc supporté dans aucun navigateur à l’heure actuelle.
En résumé, en 2013, on peut faire les Simpsons en full CSS, mais pas styler un champ de formulaire erroné.