Le Pixel Perfect
Il y a deux semaines, Julien de Marie&Julien relançait le débat sur l’intégration au pixel près, et se demandait pourquoi les sites web ne s’affichait pas pareil partout, avec toute l’arrogance et la suffisance qu’un graphiste peut avoir quand il parle du travail réalisé sur ses précieuses maquettes. A travers son article bien rédigé et bien construit, il prétend qu’à la fameuse question « Est-ce que les sites web doivent être identiques sur tous les navigateurs ? », la réponse devrait être oui. Forcément, en tant qu’intégrateur, ça me donne envie de vomir, et voici donc une tentative de réponse.
L’exemple de la propriété box-shadow
Son article part du constat que la propriété CSS3 box-shadow ne donne pas le même rendu sur tous les navigateurs.
Comment peut-on dire d’un coté que “css3 is now” et d’un autre constater que le rendu des navigateurs sur le même élément n’a rien à voir ? (sérieux quoi, une fucking ombre toute simple, en 2011 !!!)
C’est toujours drôle de voir les réactions du cerveau d’un graphiste comme celle-ci. Parce que croyez moi, pour un développeur, même en 2011, il n’y a rien de tout simple pour une fucking ombre. Sur le web, le W3C établit des recommendations à destination des fabricants de navigateurs et développeurs web, précisant comment sont censées fonctionner les différentes propriétés CSS. Voici un extrait concernant la propriété box-shadow, qui précise le rendu de la 3ème valeur de la propriété, destinée à flouter l’ombre en question.
Une valeur non nulle pour le rayon du flou indique que l’ombre générée doit être floutée, par exemple avec un filtre Gaussien. L’algorithme exact n’est pas défini; par contre l’ombre générée doit se rapprocher (avec chaque pixel étant dans les 5% de sa valeur attendue) de l’image qui serait générée en appliquant à l’ombre un flou Gaussien avec une déviation standard égale à la moitié du rayon du flou.
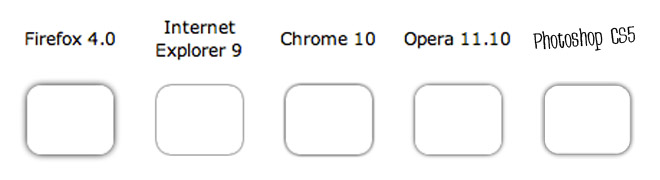
Voilà, c’est tout. Donnez cet énoncé aux 100 meilleurs ingénieurs de la NASA, et je suis à peu près certain que vous aurez 100 résultats différents. Voici du coup le résultat sur différents navigateurs, et sous Photoshop CS5.

Alors, à partir de la définition plus haut : qui a tort, qui a raison ? Opera semble le plus proche du rendu Photoshop, alors qu’IE9 et Firefox semblent tombés dans deux extrêmes opposés. Mais pourquoi comparer à Photoshop ? Photoshop n’a rien de standard. C’est un logiciel professionnel (1016€), créé par une société privée, à but purement lucratif. Les fabricants de navigateurs n’ont donc aucun modèle de comparaison, et se fient donc uniquement à leurs propres préférences. On pourrait croire que c’est une énorme faiblesse du web, mais je pense que c’est exactement le contraire.
Le web est différent du print
Dans son article, Julien rappelle à plusieurs reprises l’exemple de l’industrie du print qui a réussi à se standardiser afin de proposer des rendus d’impression uniques. Cool, je suis content que ton industrie qui date d’il y a 500 ans ait réussi à se mettre d’accord. Je dois juste être profondément stupide quand en tant que petit consommateur je dois acheter une cartouche d’encre parmi les centaines de modèles proposés en rayon (cartouche, qui au passage, me coûtera plus cher que du sang humain). Il continue avec des questions existentielles.
Je pose la question : en quoi est-ce dégradant et dépassé de vouloir “la même chose partout” ? Aujourd’hui ça n’est techniquement pas possible, mais si ça l’était ? Les plus intégristes des intégrateurs feraient exprès de déformer le design selon les navigateurs ? Soyons sérieux, on voit une fois de plus que cet argument n’est que technique.
C’est dégradant de vouloir la même chose partout, car ça signifie vouloir imposer un modèle de pensée unique pour tout le monde. Ça a peut-être bien marché dans le print, où quelques géants ont réussi à s’imposer au siècle dernier et à conserver la main mise sur tout une industrie. Maintenant, imaginons une seule seconde un monde où tous les navigateurs proposeraient strictement le même rendu à partir d’algorithmes très précis fournis par le W3C. La seule différence entre ces navigateurs se jouerait donc sur leur interface, et le marketing assuré derrière. Depuis 17 ans, le W3C ne joue qu’un rôle de médiateur entre tous les acteurs du web. Quasiment toutes les nouveautés intéressantes du web proviennent de fonctionnalités innovantes, à l’initiative seule des fabricants. AJAX ? Inventé par Microsoft dans IE5. Les animations CSS ? Inventées par Apple pour WebKit en 2007. L’innovation favorise la concurrence. La concurrence favorise l’innovation. C’est l’essence même du web. Car le web n’appartient à personne. Pas au W3C, pas à Microsoft, pas à Google, pas non plus à Adobe. Ce qui paraît comme un avantage évident du web pour l’internaute lambda, qui peut diffuser et consulter du contenu quasiment sans aucun contrôle, l’est donc également en coulisse, où chaque acteur du web peut apporter sa pierre à l’édifice.
Tout le monde s’en fout
Dans l’absolu, ce débat sur le rendu au pixel près est de la pure branlette élitiste (pas étonnant, donc, que ça vienne d’un graphiste). C’est un peu comme les débats politiques sur la religion, qui n’intéressent que les plus extrémistes. Car l’internaute, lui, ne se rendra jamais compte de rien. L’internaute lambda utilise un navigateur, et c’est tout. Il n’ira jamais comparer le rendu de l’ombre sur votre bouton entre les différents navigateurs. Par contre, pour un intégrateur, vouloir à tout prix respecter une maquette au pixel près peut avoir un impact énorme sur son temps de travail. Et ça a du coup un impact direct pour le client, qui va payer plus cher pour quelque chose dont ses clients se foutent royalement. Parce que le métier d’intégrateur, ce n’est pas juste faire du découpage d’images dans Photoshop et des balises HTML dans le bloc-notes. C’est savoir juger ce qui est le plus important pour l’internaute, et non pas pour le client, le graphiste ou le chef de projet. Ami graphiste : si utiliser de l’Arial au lieu de ta superbe Helvetica Neue Pro 65 LT Medium sur un texte sans intérêt permet d’éviter à l’internaute de télécharger 30 Ko de webfont, alors crois-moi, je le ferais sans hésiter, et sans même demander ton avis.
Et d’ailleurs, c’est pas un peu ironique que ce soit toujours des graphistes qui réclament du pixel perfect ? Alors que de mémoire d’intégrateur, je n’ai jamais vu passer le moindre PSD sans faute d’orthographe, sans erreur d’alignement entre différents éléments, sans incohérence de taille entre différents blocs censés représenter la même chose, sans calque inutiles ou mal nommés, ou sans pixels baveux dégueulasses générés automatiquement par Photoshop dès qu’on fait la moindre forme ou le moindre effet. Avant de parler de « pixel perfect », il faudrait peut être d’abord parler de « PSD perfect ».
Post-mortem (le 04 mai 2011)
Waow ! Les réactions ont été très vives, que ce soit ici dans les commentaires ou sur Twitter. C’est probablement la faute à un article trop satirique de ma part, à un débat initial mal compris, ou au fait que sur Internet on est tous des cons. Histoire de calmer le jeu et conclure ce débat, voici un petit condensé de mon avis sur le sujet, sans pique et sans poke.
Premièrement, en parlant de pixel perfect, on parlais de rendu entre navigateurs. Il ne faut donc pas confondre les 3 points suivants :
- Les bugs des navigateurs : quand un navigateur rends une couleur précisée noire en rouge, c’est un bug informatique. Ca n’est évidemment pas souhaitable. C’est la faute des fabricants de navigateurs, qui heureusement travaillent pour éviter ça (enfin, sauf un).
- La fidélité à une maquette : quand une intégration n’est pas fidèle à un PSD sur des détails importants (alignements, espacements, dégradés, etc…), c’est une erreur d’intégration. Ca n’est pas non plus souhaitable. C’est la faute à l’intégrateur, qui a mal fait son travail et qui, sauf mauvaise foi et si on lui accorde le temps nécessaire, se fera normalement un plaisir de corriger ça.
- L’uniformisation entre navigateurs : quand un navigateur apporte un rendu différent d’un autre navigateur pour une même propriété CSS, c’est normal, et ça fait parti du web.
Tout le débat portait donc sur ce dernier point, et on a eu le droit a un grand écart entre les graphistes et les intégrateurs. Alors je tiens à clore le débat : dans l’absolu, et dans un monde parallèle, je suis d’accord que tous les navigateurs devraient proposer un rendu identique. Mais ça, c’est dans un monde utopique où on serait tous des bisounours et on ferait des cacas arc-en-ciels.
Mais je vis dans le monde réel. Celui où le web est une plate-forme libre et ouverte, et où personne n’a à dicter son comportement. Et ça, ça ne changera jamais. Pas demain, pas dans 10 ans. Utiliser du conditionnel pour refaire le monde, ça ne sert strictement à rien. C’était donc mon but d’ouvrir les yeux aux gens qui prétendent le contraire, et de leur faire prendre en compte de cette spécificité du web. Car c’est seulement en intégrant cela dès la conception d’un projet, dès son maquettage, qu’on arrivera à produire des sites meilleurs, dans le respect de tous les métiers, des clients et surtout des internautes.