Le problème du responsive design
Je ne suis pas un gros fan de responsive design. Ce qui me dérange, ce n’est pas vraiment le fait d’adapter des mises en page à la taille de son navigateur. Ce n’est pas vraiment nouveau, et on a même retrouvé un exemple datant de 1999. La vraie nouveauté, c’est la possibilité d’utiliser des fonctionnalités natives de CSS pour parvenir à ce résultat. Mais ce qui me dérange, c’est que la technologie actuelle ne nous permet pas de proprement résoudre ce problème.
Au début du mois, Apple a sorti l’iPad mini. C’est une belle machine, aux caractéristiques très proches de l’iPad 2. Et ça c’est embêtant pour nous, pauvres intégrateurs, car l’iPad mini et l’iPad 2 ont la même résolution d’écran, mais pour une taille d’écran bien différente (respectivement 7,9″ et 9,7″). Avec si peu de différence, Apple a fait en sorte que toutes les applications sur iPad mini fonctionnent comme sur iPad 2. Et c’est donc valable pour Safari, où il est presque mission impossible de détecter l’iPad mini, même via user agent ou device-pixel-ratio.
Et c’est là l’un des premiers problèmes des media queries. Vous pouvez cibler un écran sur sa résolution, sur sa densité de pixels (pixels CSS, et non des pixels physiques), mais pas sur sa taille physique. Est-ce que vous devriez présenter votre contenu de la même manière sur des écrans de 4″, 7″ ou 10″ avec une résolution identique ? Je ne suis pas sûr. Andy Ihnatko avait trouvé un exemple plutôt parlant :
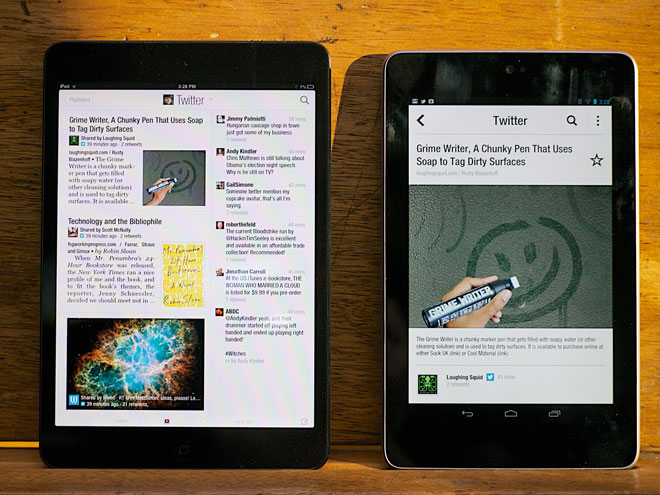
Il n’y a pas beaucoup d’applications Android optimisées pour tablettes. Vous pouvez avoir Flipboard sur les deux appareils, mais la version Nexus 7 est juste une version agrandie de la version téléphone. Sur quelle version préféreriez-vous passer 20 minutes à lire ?
Et la taille physique de l’écran n’est pas le seul manque des media queries. Que faire sur votre site si un internaute utilise le magnifique écran haute définition d’un iPad 4, mais avec une connexion Edge lamentable ? Ce genre de chose arrive. Vous ne pouvez pas vous permettre de lui balancer des images haute résolution parce que vous trouvez ça plus joli. Vous allez alors devoir recourir à la détection de la vitesse de connexion, par exemple en JavaScript avec la propriété navigator.connection. Mais je pense que les media queries devraient permettre de détecter la vitesse de connexion.
Les nouvelles technologies et les nouveaux usages font apparaître de nouvelles problématiques. Si l’on est en bonne voie de résoudre le support des écrans haute définition avec la balise <picture> ou la valeur image-set en CSS, on est à mon avis encore loin d’avoir une solution native pour les tailles physiques d’écran ou les vitesses de connexions. Et le problème, c’est qu’en l’absence de solution native, on va avoir tendance à chercher des solutions externes, souvent sales, et dont on aura du mal à se débarrasser.
Le mois dernier à Paris Web, Vitaly Friedman (de Smashing Magazine) était venu présenter ses trucs et astuces pour le responsive design. La foule était en délire, jusqu’à ce qu’il présente sa solution pour détecter la taille de l’écran en JavaScript et charger de nouveaux styles, basée sur un gros hack utilisant :after sur la balise <body>. Je me souviens alors de réponses assez vives sur Twitter, rappelant l’existence d’une solution propre et native pour faire ça avec la fonction window.matchMedia. Et je me souviens d’un tweet (qui je crois était de Daniel Glazman) qui disait quelque chose comme ça :
Ça prend des années pour standardiser de nouvelles fonctionnalités. Mais ça prend une éternité pour se débarrasser des mauvaises pratiques qui ont voulu combler l’absence de ces fonctionnalités.
L’intégration c’est faire en sorte que son site marche bien aujourd’hui, mais aussi s’assurer qu’il fonctionnera demain.