Les animations de menus déroulants sur le web
Ce week-end, j’ai regardé la vidéo du test du Nexus 4 de The Verge. Les tests vidéo de The Verge sont particulièrement bien réalisés, et le Nexus 4 semble être un bon rapport qualité/prix pour un téléphone Android. Mais à un moment, je suis un resté bloqué devant un petit détail de l’interface d’Android. De 4:15 à 4:30 dans la vidéo, Joshua Topolski joue avec le menu de notifications et le nouveau panneau de préférences.
Ma réaction a été de me dire : « Whao, cette animation est vraiment naze ». Alors que je regardais ce passage en boucle pour comprendre pourquoi, mon cerveau n’arrêtait pas de me dire « Ce n’est pas possible. On n’y croit pas une seule seconde. Pitié arrête moi ça ».
A ce stade de votre lecture, il y a quelque chose que vous devez savoir sur moi : j’adore les animations. Et pas juste des courts-métrages animés, comme celui-ci, celui-ci ou celui-là. Mais plus particulièrement, les animations d’interface. Bien réalisé, c’est le genre de détails qui peut totalement transformer et donner vie à une interface. Et dans ce domaine, Apple maîtrise plutôt bien le sujet.
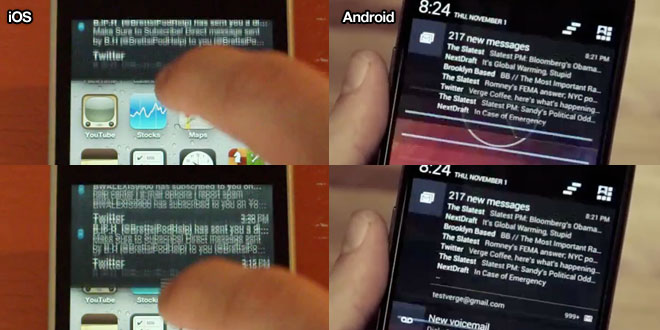
Alors j’ai me suis tourné vers Youtube pour voir des vidéos du centre de notifications d’iOS, et essayer de comprendre en quoi l’animation d’Apple était si différente. Voici une comparaison côte à côte.

iOS et Android utilisent deux métaphores différentes pour cet effet d’apparition, que j’appelerais le tiroir et le parchemin. Quand vous ouvrez un tiroir, le contenu qui se révèle à vous suit le mouvement du tiroir. Pour voir le contenu qui apparaît, il suffit de laisser votre regard fixe vers le haut du tiroir. Quand vous déroulez un parchemin, le contenu qui se révèle à vous reste fixe. Pour voir le contenu qui apparaît, vous devez suivre du regard le déroulement en cours.

Retranscrits dans notre monde informatique, vous comprendrez déjà que l’effet du parchemin est naturellement plus fatigant pour notre cerveau et nos yeux. Mais surtout, sans notion physique et sans indication visuelle du contenu restant à dérouler, je pense que cette métaphore ne fonctionne pas.
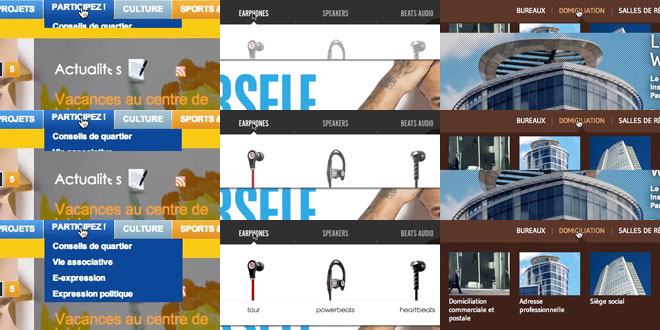
Et le problème, c’est que sur le web, on en voit partout, des menus déroulants en parchemin. Voici quelques exemples glânés sur le web et via Twitter (merci @synapse_studio) : Ville d’Agen, Beats by Dr Dre, World Trade Center de Lyon, Highcharts JS, La cinémathèque française.

Alors cela ne signifie pas qu’il faut bannir les animations en parchemin. Mais ça signifie que si vous tenez vraiment à faire une animation en parchemin, vous allez devoir faire quelques kilomètres en plus pour que ça fonctionne vraiment. Récemment, Justin Windle a publié Makisu, une impressionnante démonstration de menu déroulant en CSS 3D. Je pense que cette animation rend particulièrement bien car elle est très détaillée. Mais le rendu est du coup visuellement un peu trop lourd et beaucoup trop caractérisé pour une utilisation réelle sur un site institutionnel.
Je pense que la propagation de cette animation est dûe en partie à jQuery. En jQuery, pour faire une animation en parchemin, il suffit d’appeler la fonction slideDown() sur n’importe quel élément. Et c’est tout. A l’opposé, pour faire une animation en tiroir, il faudra surcharger son code HTML pour avoir un conteneur avec une hauteur souple et un overflow:hidden, pour ensuite jouer sur un margin-top négatif sur un élément global à l’intérieur. Ce n’est pas forcément plus compliqué, mais ça demande plus de travail, et plus de réflexion. Certains sites, comme Converse, font ça pas trop mal.
Après jQuery, il devient désormais plus facile que jamais de faire des animations dans une page web. Mais comme j’aime à le répéter : juste parce que vous pouvez le faire ne signifie pas que vous devez le faire. Voici quelques conseils pour animer vos sous-menus :
- Une animation sert à attirer l’attention et à renforcer la compréhension d’une action. Si vous n’êtes pas sûr de ce que vous faites, ou si vous n’avez pas beaucoup de temps pour travailler sur ces animations, alors ne faites rien. Une mauvaise animation va rendre votre site pire que sans animation.
- A moins que vous n’ayez de solides arguments, privilégiez une animation en tiroir (plus reposante visuellement), et pas en parchemin (plus difficile à suivre pour notre cerveau, et beaucoup plus complexe à mettre en place pour être réellement efficace).
- Ne répétez pas votre animation à l’apparition de chaque sous-menu quand on passe d’un onglet à un autre. Votre animation doit se jouer à la première ouverture d’un sous-menu, et puis c’est tout. Cela signifie que même si vous utilisez des animations CSS, vous aurez besoin d’un peu de JavaScript pour détecter ce comportement. Si cela vous semble trop contraignant à mettre en place, alors ne faites pas d’animation.