Adobe Wallaby et sa conversion Flash/HTML5
 Entre le succès d’iOS et toute la com’ autour d’HTML5, Adobe a bien du soucis à se faire pour l’avenir de Flash. Il y a quasiment 1 an, Steve Jobs publiait ses pensées sur Flash, fermant définitivement tout espoir de voir le plugin d’Adobe apparaître un jour sur la plate-forme d’Apple. Kevin Lynch, responsable technique chez Adobe, répondait quelques jours plus tard « [qu’ils avaient décidé] de s’éloigner de l’iPhone et de l’iPad aussi bien pour le Flash Player que pour AIR« . Retournement de situation hier, avec la sortie en version prerelease d’Adobe Wallaby, un convertisseur d’animations Flash en HTML5 pour Webkit.
Entre le succès d’iOS et toute la com’ autour d’HTML5, Adobe a bien du soucis à se faire pour l’avenir de Flash. Il y a quasiment 1 an, Steve Jobs publiait ses pensées sur Flash, fermant définitivement tout espoir de voir le plugin d’Adobe apparaître un jour sur la plate-forme d’Apple. Kevin Lynch, responsable technique chez Adobe, répondait quelques jours plus tard « [qu’ils avaient décidé] de s’éloigner de l’iPhone et de l’iPad aussi bien pour le Flash Player que pour AIR« . Retournement de situation hier, avec la sortie en version prerelease d’Adobe Wallaby, un convertisseur d’animations Flash en HTML5 pour Webkit.
Développé avec AIR, Wallaby fait la promesse de transformer vos animations Flash en HTML5, en générant automatiquement le HTML, CSS, Javascript et images qui vont bien. En théorie, c’est génial. Sauf qu’en pratique, vous n’avez quasiment aucune chance d’arriver à transformer vos animations Flash.
Premier pré-requis : Flash CS5. Peu importe que votre animation soit en AS2 ou AS3, Wallaby tient uniquement compte de la version de Flash utilisée pour l’animation. Vous serez donc bien gentils de passer à la caisse et d’acheter Flash CS5 pour la modique somme de 837€.
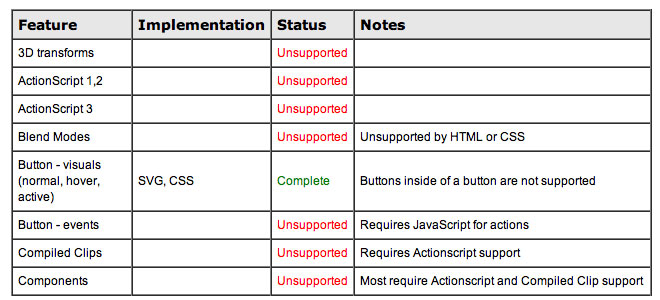
Si votre animation est bien en CS5, vous allez maintenant pouvoir lancer la conversion de votre fichier FLA. Mais attention, histoire de ne pas être déçu, assurez-vous que votre animation n’utilise aucune des fonctionnalités de Flash suivantes : ActionScript 1, 2 ou 3; des événements sur des boutons; des filtres (DropShadow, Glow, Blur…); du son ou de la vidéo; etc… Adobe a la gentillesse de faire un listing des fonctionnalités plus ou moins supportées.
Sans ActionScript, sans multimédia, et avec une gestion des animations complexes en timeline plus que douteuse, Wallaby se réduit vraiment à une utilisation ultra basique. J’ai quand même fait un essai en faisant une animation en timeline ultra basique dessinée par mes soins. L’animation dure 0.7 seconde, et le fichier SWF compilé pèse environ 4 Ko.
Après d’interminables secondes de chargement, Wallaby parvient à générer les vingt fichiers nécessaires à mon animation : 1 HTML, 1 CSS, 1 Javascript, 1 jQuery 1.4.2 (pourquoi s’embêter à générer du code avec la dernière version de jQuery ?), et 16 images au format SVG (une image pour chaque frame de mon animation). Poids total : 156 Ko. Vu qu’il s’agit de code généré automatiquement, le tout est bien évidemment immonde, même si l’ensemble reste humainement lisible et éventuellement modifiable. L’animation fonctionne correctement, mais uniquement sous WebKit. Bizarrement, plutôt que de générer du code utilisant jQuery pour les animations, Adobe a préféré utiliser les standards de CSS3 et les propriétés d’animation et de transformation (mais avec le préfixe WebKit uniquement, désolé Firefox). J’ai mis en ligne la page générée par Wallaby ici. J’ai testé l’animation sur mon iPad. Comme tout est géré via CSS, l’animation se lance dès le chargement de la page, même si toutes les images ne sont pas chargées ce qui fait qu’on rate le début de mon anim. C’est un peu dommage pour une animation générée spécifiquement pour iOS…
Au final, on sent qu’Adobe joue ici un coup médiatique pour montrer qu’eux aussi, ils sautent dans le wagon HTML5. Sauf que le manque de fonctionnalités pour des animations réelles, et l’absence totale de recherche d’optimisation du code généré, rendent Wallaby pour le moment totalement inutile.