Les filtres CSS
S’il y a bien une spécification qui m’excite plus que tout parmi les nouveautés de HTML5 et CSS, c’est bien celle des filtres CSS. Cette spécification regroupe deux notions importantes : les filtres par défaut, et les filtres personnalisés. En voici un rapide aperçu.
La propriété filter permet d’appliquer des effets à n’importe quel élément d’une page web. Par défaut, la spécification prévoit plusieurs fonctions de filtres qui vont jouer sur le rendu de l’élément. On retrouve des filtres de couleurs (grayscale, sepia, saturate, invert, brightness, contrast, opacity) ou des filtres de transformation (blur, drop-shadow). Prenons l’exemple simple du filtre de niveau de gris (grayscale). Ce qui nécessitait un rendu côté serveur ou via un plugin il y a 5-6 ans, puis quelques lignes de JavaScript en Canvas il y a 2-3 ans, est désormais devenu un one-liner.
filter:grayscale(1);
La cerise sur le gateau, c’est que comme il s’agit de propriétés CSS à valeur numérique, vous pouvez les animer grâce à la propriété transition ou aux déclarations d’animation CSS.
Parmi ces filtres natifs, la fonction drop-shadow est particulièrement intéressante. Contrairement à la propriété box-shadow (qui se contente de faire une ombre rectangulaire autour d’un élément), le filtre CSS drop-shadow s’adapte aux formes. Cette démo issue de cet article chez Bricss illustre très bien la différence entre les deux propriétés.
Mais là où ça devient vraiment intéressant, c’est avec les filtres personnalisés, connus aussi sous le nom de shaders CSS. Un shader, dixit Wikipédia, est « une suite d’instructions donnée à un ordinateur, utilisé en image de synthèse, pour paramétrer une partie du processus de rendu réalisé par une carte graphique ou un moteur de rendu logiciel ». Présentés pour la première fois par Adobe en octobre 2011 et décrits comme « des effets cinématiques pour le web« , les shaders CSS ont rejoint la spécification des filtres en août dernier.
Pour créer un shader CSS, pas de JavaScript, mais du GLSL (langage proche du C déjà utilisé en 3D avec OpenGL, WebGL ou DirectX). AlteredQualia a récemment écrit un article très complet pour débuter avec les shaders CSS. Concrètement, il existe deux types de shaders :
- Les vertex shaders, qui permettent de déplacer et déformer les sommets d’un polygone
- Les fragment shaders, qui permettent de modifier le rendu des pixels d’un objet
- Téléchargez et installez Chrome Canary
- Lancez Chrome Canary, et aller sur la page chrome://flags/
- Recherchez la fonctionnalité « Enable CSS Shaders » et activez-là.
- Redémarrez Chrome Canary et essayez l’une des démos ci-dessous.
- Profit.
- Démo des filtres par défaut chez Google
- CSS FilterLab d’Adobe, avec des démos des filtres par défaut mais aussi des custom filters
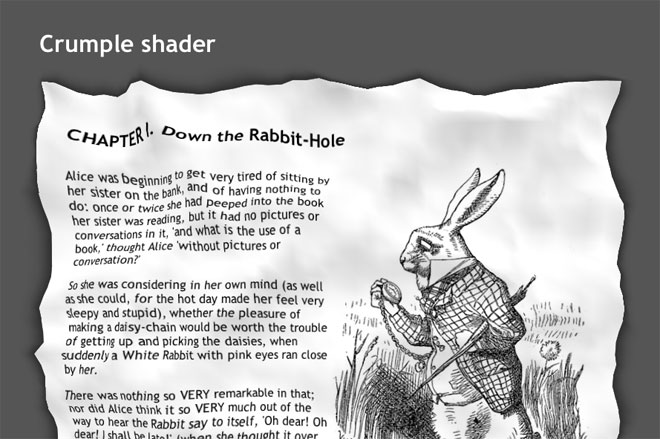
- Les exemples de shaders de AlteredQualia, en particulier les démos Burn et Crumple
- Quelques exemples de shaders chez Adobe