The Website Obesity Crisis
La dernière conférence de Maciej Cegłowski, « The Website Obesity Crisis », est pleine de citation et d’exemples bons à partager.
Voici un article didactique sur les bonnes pratiques pour augmenter sa performance en ligne qui pèse 3,1 Mo.
Cet article mentionne que Google était capable d’augmenter l’engagement utilisateur dans Google Maps en réduisant le poids des pages de 100 Ko à 80 Ko.
Vous vous souvenez quand Google Maps, la web app la plus sophistiquée de son époque, était trente-cinq fois plus petite qu’un article d’actualité moderne ?
Ou encore :
Les gens ont inventé des mesures créatives pour se persuader que leurs sites mélasses se chargent vite.
Google en a une populaire appelée SpeedIndex. (Vous savez que ça vient de Google quand ils balancent une intégrale dans la définition comme si de rien n’était.)
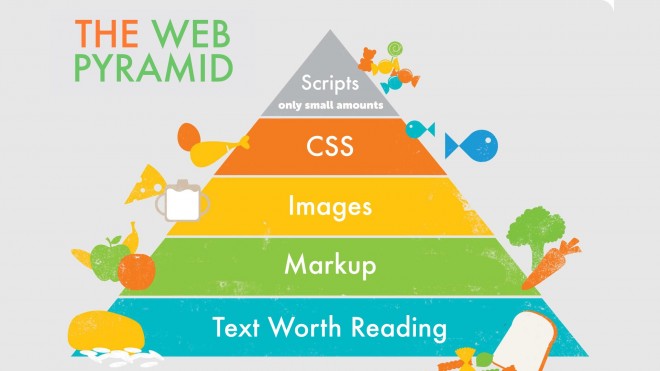
Mais surtout, j’adore sa pyramide alimentaire du Web.
Les nutritionnistes étaient à fond sur ce concept de pyramide alimentaire. Je pense qu’on a besoin d’une pour le web, pour se rappeler ce à quoi un site sain devrait ressembler.
Voici ce que je recommande pour un site équilibré en 2015 :
- Une base solide de texte qui vaille la peine d’être lu, formaté avec une bonne dose de balises.
- Quelques images, avec modération, pour illustrer le design visuel.
- Un gros morceau de CSS.
- Et puis, avec parcimonie et seulement si besoin, du JavaScript.