Le coût des choses
En début d’année, kangax mesurait la performance des propriétés CSS3 (box-shadow, border-radius, transform, …). Résultat : ces propriétés sont gourmandes en temps de calcul. Cependant, je suis convaincu qu’en comparant tous les critères de qualité d’une intégration, l’utilisation de ces propriétés CSS3 reste une meilleure solution que l’utilisation d’images, de JavaScript ou de Flash.
Parce que sur le web, en intégration, tout a un coût. Je ne parle pas d’argent, mais de l’impact sur le poids, le temps de chargement, le temps de rendu, l’interopérabilité, et la facilité de maintenance d’une page web. La moindre ligne de code que vous ajoutez a un coût. Le moindre effet visuel a un coût. La moindre fonctionnalité a un coût.
Au fil du temps, j’ai fini par me construire le modèle mental suivant.

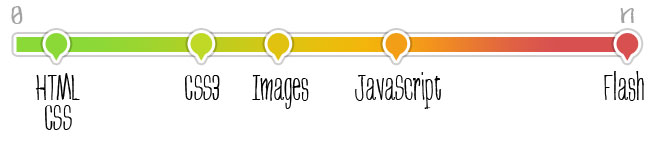
C’est une estimation personnelle du coût de l’utilisation de CSS3, d’images, de JavaScript ou de Flash. C’est une estimation allant de 0 à n, sans unité, valable quasiment aussi bien en Ko de poids de téléchargement, en millisecondes de temps de rendu de page, ou en difficulté de maintenance. Le premier échelon, représente le code HTML et CSS le plus petit possible pour représenter une page avec toutes ses fonctionnalités. La répartition du coût d’utilisation de CSS3, d’images ou de JavaScript peut varier selon les cas, mais restera la plupart du temps dans cet ordre.
Prenons un exemple : vous devez utiliser une police non web. Vous avez le choix. Vous pouvez utiliser des images, mais vous réduirez considérablement la maintenabilité de votre site, nécessitant une retouche d’image pour la moindre retouche de texte. Vous pouvez utiliser les déclarations font-face de CSS3, mais qui imposent d’emblée un lourd surpoids et un énorme surcoût de rendu. Vous pouvez utiliser des librairies JavaScript, comme Cufón, mais vous ne rajoutez qu’une couche supplémentaire côté client très coûteuse. Et dans le pire des cas, vous pouvez utiliser une solution en Flash, comme sIFR. Dans cet exemple, la répartition de CSS3, des images et de JavaScript se ferait clairement dans la zone orange/rouge du modèle ci-dessus. Quelque soit la technologie utilisée, le coût de l’utilisation d’une police non web est très important. Mais CSS3 reste la moins pire des solutions.
Autre exemple : vous devez faire des bords arrondis. Vous pouvez utiliser 1 ligne de CSS3. Cette ligne sera relativement lourde à exécuter par le navigateur, mais rapide à télécharger et facile à maintenir. Si vous devez supporter des navigateurs plus anciens, vous pouvez ajouter quelques balises supplémentaires puis utiliser des images de fond pour chaque coin. Même en utilisant des sprites et en simplifiant au mieux votre code, vous alourdissez quand même votre page HTML et le nombre de requêtes pour faire ça. Vous pouvez alors utiliser un fichier JavaScript qui exécutera des bords arrondis uniquement pour les navigateurs nécessiteux (comme border-radius.htc). Mais en faisant cela, vous alourdissez de manière considérable le poids et le temps de rendu de votre page.
Si les intégrateurs ont parfois l’air de rechigner à intégrer certains éléments graphiques (comme une liste déroulante personnalisée), ce n’est pas probablement par fainéantise, mais plus par conscience du coût engendré sur la page web.
Si les intégrateurs sont enthousiastes de l’arrivée de CSS3, ce n’est pas par esprit de revanche, mais parce que les propriétés CSS3 diminuent considérablement le coût des choses. Mais elles ne font que le diminuer.
Que vous soyez chef de projet, graphiste, ou développeur, il est impératif de garder toujours en tête que quoi que vous fassiez, ça aura un coût sur le web. Si de plus en plus de sites adoptent un design minimaliste, ce n’est pas forcément par style, mais bien parce que sur le web, c’est une nécessité.