Codez pour les autres
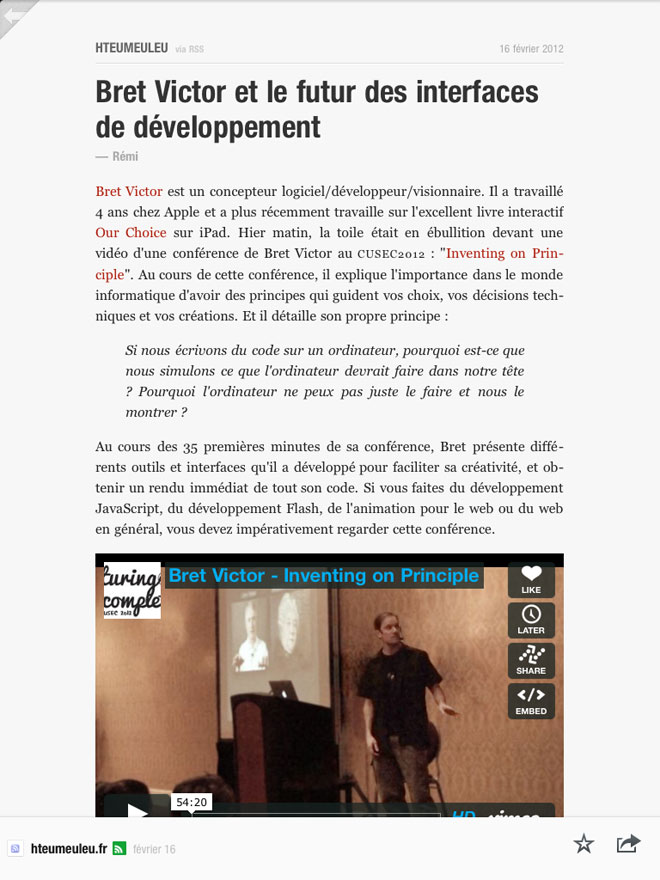
J’utilise de plus en plus des applications (mobile ou web) pour accéder à du contenu diffusé sur des sites. Par exemple, voici le rendu d’un de mes derniers articles sur Google Reader.

Voici le rendu du même article dans l’application Flipboard, sur iPad.

Je suis plutôt content : en n’ayant rien de fait de particulier, la mise en forme de mon article est plutôt bien conservée. Les liens sont bien visibles, la citation ressort bien, et la vidéo est bien présente.
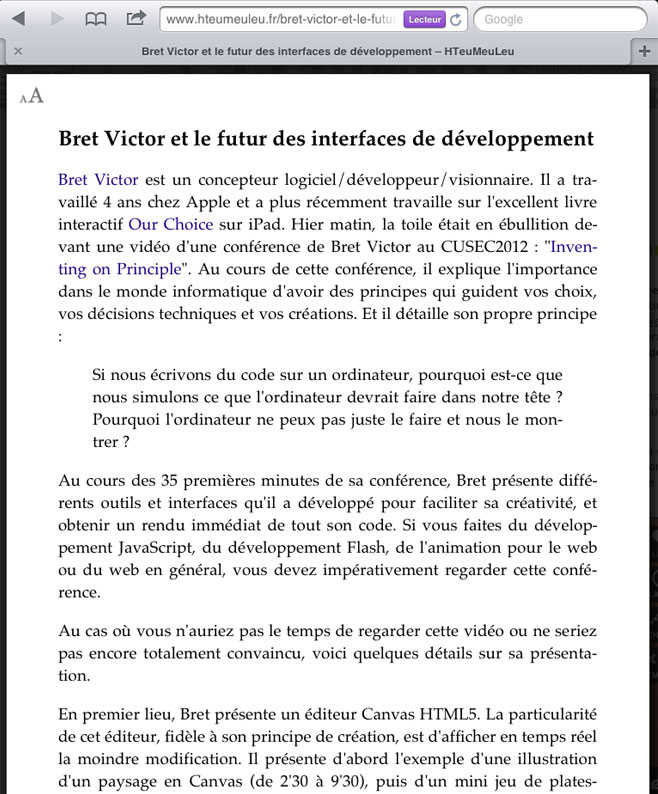
Mais voici maintenant le rendu du même article avec l’option Lecteur de Safari (similaire à Readability).

Les liens sont toujours bien utilisables, et la citation en début d’article ressort bien. Par contre, la vidéo a disparu. Pour intégrer cette vidéo, j’ai utilisé la balise <iframe> proposée par Vimeo. Il est assez raisonnable de la part de Safari de ne pas tenir compte des balises <iframe> dans son lecteur de contenu. Normalement, j’aurais plutôt du utiliser une balise <video> ou <object> pour ce type de contenu.
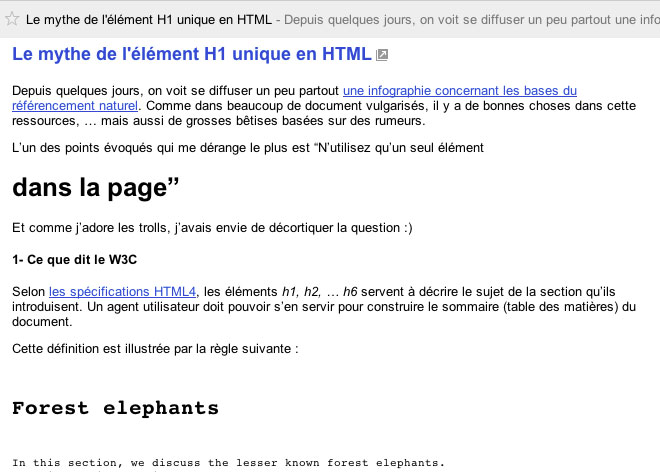
J’ai rencontré un exemple plus marquant encore récemment sur le Tumblr de Raphaël Goetter.

A priori, Tumblr utilise des balises <pre> pour conserver la mise en forme d’exemples de code comme ici. Mais surtout, Tumblr n’encode pas les éventuelles balises qui peuvent se trouver en exemple dans le code. Le rendu est donc catastrophique sur d’autres supports que le site concerné.
Tout ça pour rappeler qu’il peut être tentant de temps en temps d’utiliser des balises de manière détournées (comme une <iframe> à la place d’une balise <video>). Mais c’est aussi le rôle d’un intégrateur de s’assurer de l’interopérabilité de son site, même en dehors de son site. En codant conformément aux standards, on code aussi pour les autres.