
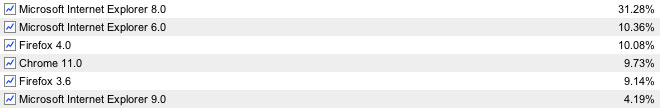
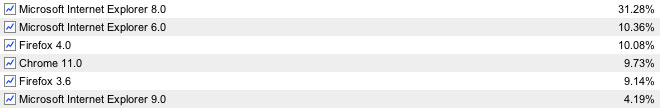
Firefox 4 est sorti le 22 mars 2011. D’après les statistiques de NetMarketShare (ci-dessus) ou StatCounter, à peine plus de 50% des utilisateurs de Firefox utilisent la dernière version (le reste étant encore très largement sur la version 3.6). Ce taux d’utilisation de la dernière version du navigateur est bien meilleur que pour Internet Explorer (à peine 10% des utilisateurs d’IE sont sur IE9). Mais c’est totalement ridicule comparé à Chrome où plus de 90% des utilisateurs sont sous Chrome 11 (la dernière version en mai 2011).
La semaine prochaine, Firefox 5 va sortir. Au vu de ses statistiques, j’ai bien peur que Mozilla ne soit responsable d’un nouvel enfer pour les intégrateurs, avec une fragmentation qui ne va faire que s’amplifier avec chaque nouvelle version. En mai dernier, Asa Dotzler (coordinateur de la communauté Mozilla) se moquait de l’adoption très lente d’IE, et déclarait en toute modestie :
IE9 ne rattrapera jamais Firefox. Je suis content que Microsoft ait enfin sorti un navigateur moderne, mais il faudra un an ou deux avant qu’ils fassent migrer leurs utilisateurs d’IE7 et 8. Donc aujourd’hui, et pour l’avenir proche, Microsoft sera le numéro trois en termes d’utilisation parmi les navigateurs modernes.
C’est bien de jouer sur les mots en parlant uniquement de navigateurs modernes. Mais ce qui compte, c’est l’utilisation d’un navigateur, toutes versions confondues. Et à ce niveau, de mon point de vue, c’est plutôt Mozilla qui est en train de se battre pour ne pas tomber à la 3ème place, derrière Chrome et IE.
La NASA prévoit d’envoyer les premiers iPhone dans l’espace le mois prochain. Les scientifiques disent que s’ils arrivent à trouver un moyen de faire fonctionner un iPhone là haut dans l’espace, éventuellement ils arriveront à les faire marcher ici en plein centre de Manhattan.
Jimmy Fallon, Late Night with Jimmy Fallon du lundi 13 juin
J’adore Jimmy Fallon, et j’adore son Late Night. Cette petite vanne de son monologue m’a fait rire.
Ne ratez pas « Firefox, l’arme absolue ».

Ah non en fait, fausse alerte.
Mozilla lance MemShrink, un groupe d’étude visant à corriger les problèmes d’utilisation de mémoire de Firefox. C’est une très bonne initiative, et l’annonce de Johnny Stenback (l’un des premiers développeurs de Netscape/Firefox) est pleine d’honnêteté et de bon sens.
Il est devenu de plus en plus clair au cours des derniers mois que nous avons un besoin pressant de gérer les augmentations d’utilisation de mémoire dans Firefox. Depuis la sortie du 4 (et même avant), nous avons vu beaucoup de rapports concernant l’utilisation de la mémoire de Firefox comme étant plus importante que dans les anciennes versions, et que l’utilisation de la mémoire de Firefox grossi au cours du temps. […]
Il est clair maintenant qu’il s’agit d’un bien trop gros problème pour qu’une personne seule puisse en venir à bout. Donc pour attirer plus d’attention sur ce problème nous allons démarrer le groupe MemShrink, où des gens pourront se rassembler pour regarder le problème dans son ensemble, trier les bugs, examiner différentes approches et faire du brainstorming.
Johnny Stenback, « MemShrink effort », le 10 juin 2011
Du coup, le discours tenu il y a presque 1 an et demi par Tristan Nitot, président de Mozilla Europe, devient… embarrassant.
Gordon Fowler : Beaucoup d’utilisateurs sur DVP mettent en avant la vitesse de Chrome et la compare à la lourdeur de Firefox qui consommerait de plus en plus de ressources mémoires. Comment allez-vous rattraper ce retard ?
Tristant Nitot : Déjà je peux dire qu’au niveau de la mémoire c’est faux. Je sais que c’est quelques chose que l’on entend souvent mais j’ai là un benchmark paru dans la presse (PC Expert de janvier 2010) qui montre que Firefox est bien plus économe en mémoire que Chrome.
Le mois dernier, j’ai organisé un concours vous permettant de gagner 2 exemplaires du livre « CSS avancées : Vers HTML5 et CSS3 » et 2 exemplaires du livre « CSS2 : Pratique du design web ». Mais pour ça, il fallait remonter vos manches, faire remuer vos méninges, et créer une image en rapport avec le web qui me fasse rire ! Les participations ont été assez timides, mais l’objectif a été atteint puisque j’ai rigolé ! Voici donc sans plus attendre les gagnants du concours.




Félicitations aux gagnants ! Ils ont été contacté et recevrons leur lot très rapidement. Mais je tiens également à féliciter tous les autres participants. Vous pouvez retrouver toutes les participations dans la galerie du concours.

Un grand bravo à tout le monde, et un grand merci à Eyrolles pour avoir généreusement offert des lots pour ce concours.
Le webmaster du site PornTube a participé à un AMA (« posez moi toutes vos questions ») sur Reddit. Comme tout bon geek qui se respecte, on en arrive vite à la question « Quels sont les statistiques des navigateurs les plus utilisés sur le site ?« , et la réponse tant attendue :
- Internet Explorer 40.71%
- Firefox 33.07%
- Chrome 17.46%
- Safari 5.48%
- Opera 3.04%
Ah oué ok, comme la moyenne globale actuelle pour tous les sites en fait. Dommage, je m’attendais à des stats plus farfelues et croustillantes.
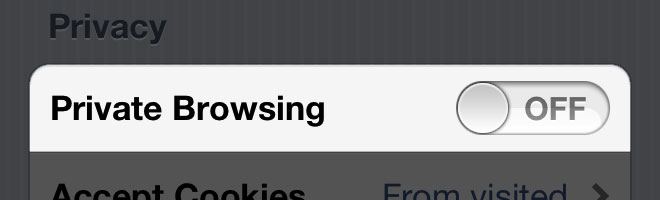
Lundi soir, Apple a présenté la prochaine version de son OS mobile, iOS5, destiné aux iPhone/iPad/iPod. Parmi les quelques 200 nouveautés annoncées, le navigateur par défaut de l’OS sera également mis à jour avec quelques nouveautés intéressantes. Côté interface, on aura donc (enfin) droit à des onglets, une liste de lecture « pour plus tard » (à la Instapaper) et une option pour virer tout le gabarit d’un site et garder uniquement le contenu d’un article pour faciliter la lecture (à la Readability). Mais surtout, Safari iOS5 voit enfin arriver LA fonctionnalité que tous les ados attendaient sur leurs iPod Touch : la navigation privée (aka porn mode pour les intimes).

Côté intégration, le développeur David Calhoun a fait une petite liste des nouveautés du navigateur :
- Support de la propriété position:fixed
- Support de la propriété overflow:scroll
- Support des input de type date, datetime, month, time, range
- Web Workers
- Etc…
Malheureusement, il manque encore le support de WebGL, mais aussi des input de type file pour enfin pouvoir importer des fichiers via Safari sur iOS.
« Google Chrome : pourquoi je le déteste mais je continue à l’utiliser« . Excellente lecture sur des détails très précis et très pointilleux de l’interface de Chrome. Mais curieusement, pour la première fois pour ce genre d’article, la comparaison n’est pas faite avec Firefox ou Internet Explorer, mais avec Safari. L’occasion de rappeler le souci du détail d’Apple, impressionnant pour un navigateur sorti et pas mis à jour depuis 1 an. Au passage, j’ai aussi découvert l’existence de l’aperçu des onglets, à la exposé, dans Chrome.
Après Quake 2, Quake 3, et Rage, c’est au tour de la version shareware Doom de se voir porter de manière non officielle en version web en HTML5, avec l’utilisation de canvas et des balises audio.

A vous les joies du mode Nightmare dans les couloirs des stations spatiales de Doom. Pour les fillettes, vous pouvez même utiliser les cultissimes codes IDDQD (invincibilité) et IDKFA (toutes les armes).
C’est relativement fluide, même s’il reste quelques bugs. Malheureusement, la démo hébergée chez Mozilla ne tourne pour le moment que sur Firefox 4.
Après 3 semaines et plus d’une 10aine de participations, le concours pour gagner des exemplaires de « CSS avancées : vers HTML5 et CSS3 » et « CSS2 : Pratique du design web » est terminé. Je délibère tout seul dans mon coin, et j’annoncerais les résultats le mercredi 8 juin prochain. Merci à tous les participants et bonne chance à eux !
L’ordre d’écriture des propriétés en CSS n’a quasiment aucune importance. Du coup, ça relève en général de choix personnel, de l’ordre alphabétique ou d’un hasard total. Pourtant, quand on travaille en équipe, il est vite important d’établir quelques règles afin que tout le monde code de la même façon, sous peine de se retrouver avec un beau patchwork de styles. Voici l’ordre dans lequel je range mes propriétés CSS. Lire la suite de « L’ordre des propriétés CSS »
La question vient d’être posée il y a quelques instants sur par p0ulpe sur Twitter : vous êtes plutôt « margin-left:10px » ou « margin:0 0 0 10px » ? A ma grande surprise, la réponse qui l’a emporté « haut la main » est la première. Ca fait bien longtemps que je n’utilise plus que l’écriture raccourcie de la propriété « margin » en CSS, et voici pourquoi.
Premièrement, l’écriture raccourcie est bien meilleure pour la maintenance d’un site. Si on doit ajouter une marge sur un autre côté de sa balise, on n’a plus qu’à placer la bonne valeur au bon endroit. En utilisant la version longue, si on doit ajouter une nouvelle marge, on va soit être tenté d’utiliser à nouveau une version longue, ce qui va considérablement rallonger le code, ou alors (si on a un peu d’amour propre) on va modifier le code et perdre du temps à ré-écrire les marges avec l’écriture raccourcie de margin.
Deuxièmement, l’écriture raccourcie est, comme son nom l’indique, plus courte. Enfin, presque. C’est vrai pour la valeur bottom uniquement (on gagne 3 caractères \o/). On a une égalité pour les valeurs top et right. Mais on perds 1 caractère pour la valeur left.
margin-left:5px; /* 16 caractères */
margin:0 0 0 5px; /* 17 caractères */
margin-right:5px; /* 17 caractères */
margin:0 5px 0 0; /* 17 caractères */
margin-top:5px; /* 15 caractères */
margin:5px 0 0; /* 15 caractères */
margin-bottom:5px; /* 18 caractères */
margin:0 0 5px; /* 15 caractères */
C’est certes une optimisation minime, mais combinée à l’amélioration de la maintenance du site, c’est à mon avis 2 points importants qui vont faire la différence. La seule raison pour laquelle j’utilise « margin-left », c’est pour surcharger cette valeur uniquement.
La seule autre raison que je peux imaginer qui puisse pousser certains à utiliser systématiquement cette écriture, c’est la facilité de lecture pour un débutant. Très souvent, j’ai vu des intégrateurs novices lutter à se souvenir de l’ordre des valeurs de la propriété « margin ». Un bon moyen mnémotechnique pour se souvenir de l’ordre des valeurs et leurs côtés correspondant est de penser à une horloge. Les 4 valeurs de la propriété « margin » se lisent dans le sens des aiguilles d’une montre : top, right, bottom et left.
margin:12px 3px 6px 9px;

« 3 Dreams Of Black« , le clip en 3D super impressionnant présenté aux Google I/O est sorti cette nuit. Réalisé par Chris Milk et Aaron Koblin (et aussi l’aide de MrDoob), la démo sert de support à la chanson du même nom du groupe ROME (collectif composé entre autres de Jack White des feu White Stripes, et Norah Jones). Mélangeant vidéo, animation traditionnelle et 3D, la démo utilise les dernières technologies du web (WebGL, HTML5 vidéo, Canvas, …). Pour rappel, les deux compères avaient déjà réalisé le clip/démo « The Wilderness Downtown » pour Arcade Fire l’année dernière.
Courrez donc vite expérimenter ce clip. Après ça, regardez le making-of et amusez-vous avec le Model Viewer des différents modèles et animations 3D utilisées dans la démo, ou les différents exemples d’effets en WebGL en bas de page. Enfin, vous pourrez utiliser l’éditeur 3D pour construire votre propre objet et l’ajouter à une galerie collective.
 Oyé oyé, intégrateurs, intégratrices, webdesigners, euh… webdesigners. En partenariat avec l’éditeur Eyrolles, voici un tout premier concours sur HTeuMeuLeu vous permettant de gagner 2 exemplaires du livre « CSS avancées : Vers HTML5 et CSS3 » et 2 exemplaires du livre « CSS2 : Pratique du design web« , tous deux écrits par Raphaël Goetter (le monsieur d’Alsacreations).
Oyé oyé, intégrateurs, intégratrices, webdesigners, euh… webdesigners. En partenariat avec l’éditeur Eyrolles, voici un tout premier concours sur HTeuMeuLeu vous permettant de gagner 2 exemplaires du livre « CSS avancées : Vers HTML5 et CSS3 » et 2 exemplaires du livre « CSS2 : Pratique du design web« , tous deux écrits par Raphaël Goetter (le monsieur d’Alsacreations).
Pour gagner, c’est très simple, il vous suffit de me faire rire (et je réponds tout de suite à votre question : non, être graphiste ne suffira pas). Plus précisément, vous allez devoir m’envoyer une image drôle concoctée par vos soins en rapport avec l’intégration HTML ou le web en général. Vous pouvez y inclure des textes, mais impérativement en français (les jeux de mots franglais pourris sont quand même autorisés). Vous pouvez prendre une photo de vous, faire un montage sous Photoshop avec des photos de chatons, ou utiliser un des memes suivants : Steve Jobs / Bill Gates, The situation room, Inception. Vous pouvez consulter La Galerie des Images Drôles pour les Intégrateurs pour inspiration.
Vous avez jusqu’au mardi 31 mai 23h59 pour m’envoyer votre image par e-mail (ou un lien vers votre image) à l’adresse concours@hteumeuleu.fr. Vous pouvez m’envoyer plusieurs participations, mais une seule sera retenue pour gagner. Passé cette date, je choisirais les 4 images qui m’auront le plus fait rire. Les auteurs des 2 premières gagneront 1 exemplaire du livre « CSS avancées : Vers HTML5 et CSS3 » (36€ chez Amazon). Les 2 suivants gagneront 1 exemplaire du livre « CSS2 : Pratique du design web« . Toutes les participations seront diffusées sur ce site après le concours.
C’est compris ? Alors, c’est parti !
BusinessInsider a déniché une superbe citation de Steve Jobs sur la différence entre un vice président et un concierge, et la différence de responsabilité.
Jobs raconte aux vice-présidents que si la poubelle de son bureau n’est pas vidée régulièrement, il demande au concierge quel est le problème. Le concierge peut raisonnablement répondre « Et bien, la serrure de la porte a été changée, et je n’ai pas trouvé une clé« .
Un agacement pour Steve Jobs, face à une excuse compréhensible d’un concierge qui n’a pas pu faire son travail. En tant que concierge, il a le droit d’avoir des excuses.
« Quand vous êtes concierge, les raisons sont importantes. […] Quelque part entre le concierge et le CEO, les raisons arrêtent d’être importantes. »
En d’autres mots, vous n’avez aucune excuse en cas d’échec. Vous êtes maintenant responsable de toutes les erreurs qui se produisent, et ce que vous dites n’a aucune importance.













 Oyé oyé, intégrateurs, intégratrices, webdesigners, euh… webdesigners. En partenariat avec l’éditeur
Oyé oyé, intégrateurs, intégratrices, webdesigners, euh… webdesigners. En partenariat avec l’éditeur