Quelques détails sur l’intégration de 24 jours de web
Pour la troisième année consécutive, mon mois de décembre est rythmé par 24 jours de web (le « calendrier de l’avent des gens qui font le web d’après » dont j’avais parlé ici en 2012 et 2013). Le mois dernier, j’ai un peu retravaillé l’intégration du site, en particulier la page d’accueil et sa vue en calendrier. Voici des détails sur quelques points sur lesquels j’ai porté mon attention pour cette mise à jour.
Media queries en em
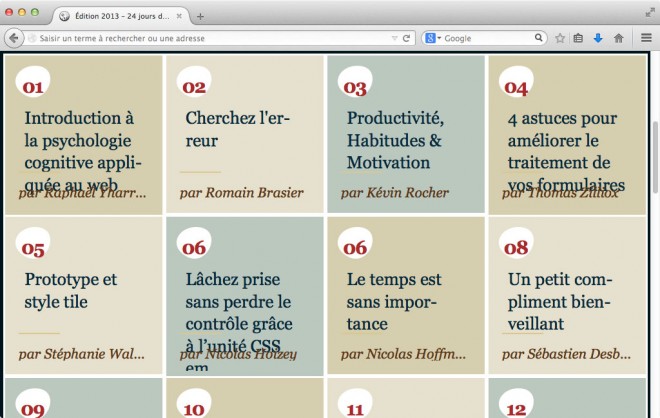
Les unités relatives, c’est bien. Leur utilisation pour des tailles de texte (en em ou en rem) est plutôt naturelle est évidente. Mais l’année dernière, je m’étais arrêté là. Du coup, si on agrandissait la taille du texte dans son navigateur, ou si on avait configuré son navigateur avec une taille de texte plus grande que les 16px par défaut, ça donnait ça.
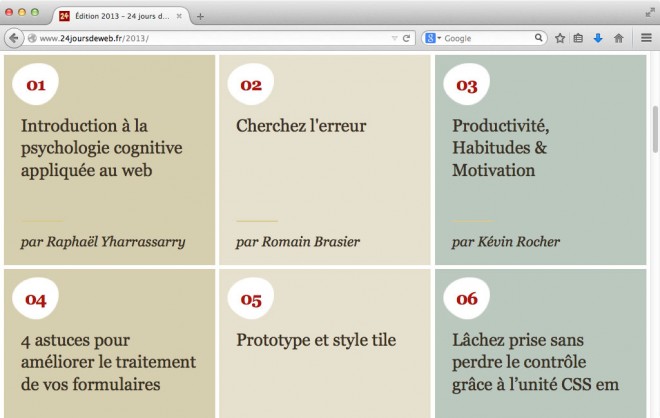
Pour un site qui parle des bonnes pratiques du web, lancé par un intégrateur qui hurle au scandale dès qu’il voit un truc qui ne lui plait pas sur un autre site, ça ne le faisait pas trop. J’ai donc passé toute la mise en page du site en unités relatives, y compris pour les media queries. L’article et la conférence de Nicolas Hoizey sur le sujet l’an dernier, et toute l’épopée de Marie Guillaumet sur la refonte de son portfolio, m’avaient convaincus de l’intérêt de passer ses media queries en em. Ainsi, si un visiteur modifie la taille du texte de son navigateur, c’est tout le site qui s’adaptera en conséquence. Et donc si le visiteur décide de zoomer comme un taré pour je ne sais quelle raison, je sais au moins que de mon côté, la mise en page du site ne cassera pas. En reprenant l’exemple précédent, le site actuellement en ligne s’ajuste alors ainsi, en adoptant une mise en page habituellement réservée à des plus petites largeurs d’écran.
Si la mise en page était aussi rigide l’an dernier, c’est aussi parce que j’avais intégré la grille du calendrier en display:inline-block, en forçant une largeur et une hauteur sur chaque case. Ça m’arrangeait bien pour que chaque case ait la même hauteur, mais ce n’était pas très propre. Heureusement cette année j’ai pu résoudre tout mes problèmes grâce à…
Flexbox
Flexbox, c’est bien. Si on omet la lourdeur de tous les préfixes navigateurs nécessaires pour l’utiliser aujourd’hui, c’est presque magique. Avec les trois propriétés ci-dessous, vous pouvez transformer n’importe quelle liste en grille de quatre colonnes, dont chaque cellule d’une ligne fait la même hauteur, peu importe leurs contenus.
ul {
display:flex;
flex-wrap:wrap;
}
li {
width:25%;
}Petit hic vis-à-vis de flexbox : la propriété flex-wrap (qui fait toute la magie du code ci-dessus) n’est supportée qu’à partir de Firefox 28 (sorti en mars dernier). Étant donné qu’il reste encore pas mal de Firefox ESR en version 24, et qu’il y a en plus quelques vieux IE dans les visiteurs, j’ai bricolé une solution de repli. En m’inspirant de Modernizr et d’une solution trouvée sur Stack Overflow, j’ai inclus le script suivant à la fin des pages pour détecter l’absence de support de flex-wrap, et ajouter une classe no-flexwrap sur la balise <html>.
(function(d){
var s = d.style;
if(!(('flexWrap' in s) || ('WebkitFlexWrap' in s) || ('MozFlexWrap' in s) || ('msFlexWrap' in s))) {
d.className = 'no-flexwrap';
}
})(document.documentElement);Je n’ai ensuite plus eu qu’à rajouter quelques styles pour recréer la grille en float pour ces navigateurs là.
Grâce à flexbox, j’ai aussi pu faire une amélioration sympathique sur mobile : afficher les cases du calendrier dans l’ordre inverse, afin d’avoir toujours le dernier article paru en premier. La simplicité pour faire ça est encore une fois déconcertante, puisque tout tient dans la propriété flex-direction :
@media only screen and (max-width:31.25em) {
.home .calendar {
flex-direction:column-reverse;
}
}Transition
J’en ai profité pour également revoir la petite animation au survol de chaque case du calendrier. L’idée était d’ajouter un effet mimant l’ouverture d’une case d’un vrai calendrier de l’avent. J’avais bricolé ça déjà l’an dernier, mais je m’étais un peu embrouillé les pinceaux dans l’utilisation de la propriété perspective. Au final, j’ai compris qu’il fallait que la perspective soit appliquée à chaque élément de la grille, et non à la grille elle-même. Au survol (et au focus), j’applique alors une transformation de 20 degrés sur l’axe souhaité (avec la propriété transform:rotateX(20deg)).
Mais là où toute la magie de l’animation réside, c’est dans l’utilisation de la propriété transition. J’utilise habituellement des fonctions de temporisation comme linear ou ease-in-out. Cette fois-ci je me suis amusé avec une fonction cubic-bezier, qui permet de configurer sa propre fonction de temporisation. En définissant des valeurs supérieures à 1, on peut ainsi forcer l’animation à dépasser la valeur finale. Dans mon cas, en appliquant un cubic-bezier(0.5, 1.5, 0.5, 1.5), j’obtiens un léger effet de rebond. J’aurais surement pu affiner encore plus l’effet en passant cette fois-ci par une vraie animation CSS, mais j’en suis resté là faute de temps.
Toutefois, afin d’éviter de rendre cet effet lourdingue, et qu’il ne se déclenche systématiquement au passage de la souris, j’ai ajouté un léger délai sur la transition. Ainsi, si vous bougez votre souris comme un taré sur les cases du calendrier, il n’y aura pas d’animation et vous n’aurez pas la nausée.
Bonus
Le mois dernier, j’ai appris l’existence d’une nouvelle propriété CSS, scroll-behaviour:smooth, qui permet de déclencher un défilement adouci dans le navigateur. Il ne s’agit pas du tout de faire du détournement de scroll, mais simplement d’ajouter une transition plus douce lorsque le navigateur est amené à passer d’une partie à un autre d’une page web (typiquement à l’aide d’ancres). Comme ça tient en une ligne de CSS, je me suis dit que ce serait amusant de l’ajouter, pour adoucir par exemple le défilement au clic sur l’ancre « Commentaires » en haut d’un article.
La propriété scroll-behaviour ne fonctionne pour le moment que sur Firefox 36, avec flags activés. Pour tester ça, vous pouvez par exemple utiliser Firefox Nightly ou Firefox Developer Edition. Ensuite, il vous faudra aller à l’adresse about:config?filter=layout.css.scroll-behavior, puis passer les préférences layout.css.scroll-behavior.enabled et layout.css.scroll-behavior.property-enabled à true.
J’ai encore plein d’idées d’améliorations pour 24 jours de web. Le calendrier touchant à sa fin, je pense que j’en resterais là pour cette année. Mais si vous n’avez pas encore découvert les articles de cette année, ou si vous n’avez pas fait de don pour l’association soutenue (avec un bundle d’e-books offerts), je vous encourage vivement à faire un tour sur 24 jours de web !