Gmail et les marges sous les images

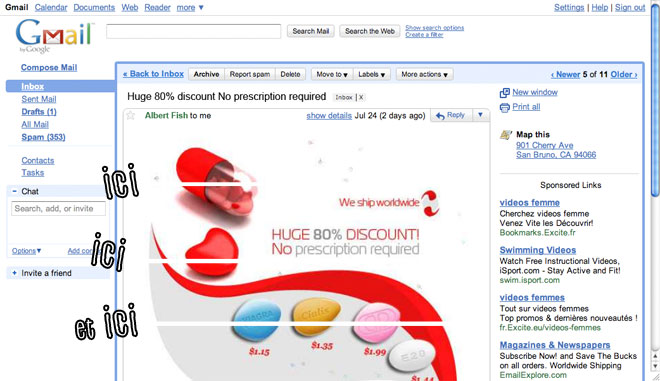
Depuis mai 2010, Gmail affiche une marge sous chaque image. C’est bien embêtant puisqu’un e-mail est composé principalement d’images, de tableaux et d’offres pour du viagra. Heureusement, il y a une solution toute simple proposée entre autres par CampaignMonitor. Il suffit d’ajouter sur chaque image concernée un style="display:block;" directement dans votre balise img. Vous obtiendrez alors quelque chose comme ça : <img src="ch34p_v14gr4.jpg" style="display:block;" />. Tadam !
Ce problème n’est pas directement lié à Gmail, mais à HTML5. En effet, en passant une page en doctype HTML5, les navigateurs affichent différemment les images, probablement en prenant en compte une hauteur de ligne (line-height) différente.