La consommation d’énergie d’une page web
Des étudiants de l’Université de Stanford (en Californie) ont présenté la semaine dernière à Lyon les résultats de leur recherche intitulée « Qui a tué ma batterie : analyser la consommation d’énergie des navigateurs mobiles« . Le rapport de l’étude de 10 pages est particulièrement complet et détaillé, et sa lecture s’avère très intéressante. C’est à ma connaissance un des premières lectures du genre aussi complète sur ce sujet. Si la lecture en anglais vous effraie, voici un petit résumé et une traduction des points les plus importants.
Les mesures ont été effectuées sur un téléphone Android ADP2 avec une connexion 3G. Un multimètre relié à la batterie enregistrait les mesures matérielles. Une version modifiée du navigateur par défaut d’Android a été utilisée pour mesurer précisément l’impact énergétique de chaque fichier chargé, et permettre d’automatiser la mesure de consommation pour des pages avec et sans cache.
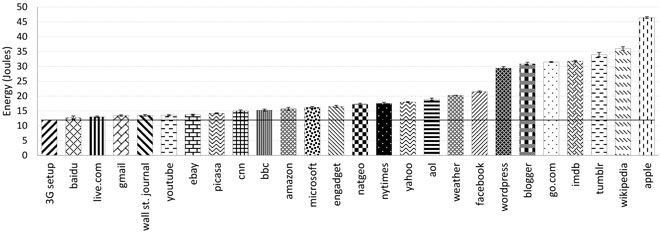
Les tests ont été effectués sur 25 sites connus représentatifs du paysage du web. Les premiers résultats des mesures sont assez marquants. S’il faut compter au minimum une dizaine de joules pour établir une connexion 3G, la différence de consommation d’un site à l’autre peut aller de quelques joules à plus de 40.

Voici quelques exemples et quelques points qui m’ont particulièrement marqué dans cette étude.
- Certains sites comme Youtube passent près d’un quart de leur énergie de rendu sur des images.
- Le code JavaScript de Yahoo est inclus dans les pages HTML. La quantité de code JavaScript est très petite mais le code est exécuté à chaque chargement de la page. Ainsi l’exécution JavaScript prends seulement 6,79% du total de l’énergie utilisée pour le rendu.
- AOL et Picasa contiennent tous les deux de grandes images, but la consommation d’énergie des CSS d’AOL est beaucoup plus faible que celle de Picasa. La raison est qu’AOL utilise des tableaux HTML pour positionner ses images alors que Picasa utilise CSS pour positionner ses images. Ceci illustre parfaitement comment le positionnement en CSS est moins efficace en énergie que le positionnement utilisant des balises HTML.
- Réduire JavaScript sur une page web mobile aux seules fonctions utilisées sur une page réduit grandement la consommation d’énergie. Utiliser des librairies JavaScript génériques (comme jQuery) simplifie le développement, mais augmente la consommation d’énergie des pages résultantes.
- Comme JavaScript, un fichier CSS doit être spécifique à la page et contenir seulement les règles requises par les éléments présents.
- JPEG est le format le plus efficace en énergie sur les téléphones Android, quelque soit la taille des images. Pour démontrer ce point, nous avons utilisé Mogrify pour convertir toutes les images des pages d’Amazon et de Facebook en JPEG avec une compression à 92% de qualité. Les deux sites ont alors constaté un gain de consommation d’énergie, à hauteur de 20% pour Amazon et 30% pour Facebook. La raison de ce gain est que le format JPEG compresse mieux les images et est plus rapide à décompresser que du PNG ou du GIF.
Et voici la traduction de leur conclusion apportant des conseils pour concevoir des sites efficaces en énergie.
- Nos expériences démontrent que le format JPG est le meilleur format pour le navigateur d’Android, et ce pour toutes les tailles d’images.
- Gmail, le plus « vert » des sites mobiles que nous ayons trouvé, utilise des liens HTML pour ouvrir les messages sur lesquels l’utilisateur clique. La version bureau de Gmail utilise JavaScript à la place. Nos expériences suggèrent qu’utiliser des liens plutôt que JavaScript réduit grandement la consommation d’énergie pour le rendu d’une page. Ainsi, en concevant la version mobile du site différemment de la version bureau, Gmail a été capable de sauver de l’énergie sur le téléphone.
- Nous avons trouvé un certain nombre de pages qui auraient pu être mises en cache localement et affichées sans aucun accès réseau. Malheureusement, ces sites utilisent Google Analytics, un outil qui aide le suivi de l’utilisation du site. Le JavaScript utilisé par Google Analytics force une requête réseau dynamique qui ne peut pas être mise en cache. Ainsi, bien que le site aurait pu être affiché à partir du cache, le téléphone doit payer le coût important de démarrer une session 3G. Nous espérons que ce document aidera les sites web à comprendre le coût de l’utilisation de ces outils tiers. Alternativement, si les navigateurs exposaient le statut de leur connexion à JavaScript, Google Analytics pourrait choisir de ne pas reporter d’informations si la connexion 3G est faible.
- AOL est capable de gagner de l’énergie lors de son rendu en utilisant de simples tableaux HTML pour positionner des éléments sur la page. D’autres sites qui positionnent des éléments en CSS demandent beaucoup plus d’énergies pour le rendu.
- Sur tous les sites mobiles que nous avons testé, les publicités étaient de petits fichiers JPEG et avaient peu d’impact sur la consommation totale d’énergie.
- Des sites comme apple.com sont particulièrement énergivores. Nous espérons que ce document démontre l’importance de construire un site mobile optimisé pour les appareils mobiles. Les sites qui ne le sont pas finissent par vider la batterie des téléphones des visiteurs. Ceci peut potentiellement réduire le traffic du site.