Bret Victor et le futur des interfaces de développement
Bret Victor est un concepteur logiciel/développeur/visionnaire. Il a travaillé 4 ans chez Apple et a plus récemment travaille sur l’excellent livre interactif Our Choice sur iPad. Hier matin, la toile était en ébullition devant une vidéo d’une conférence de Bret Victor au CUSEC2012 : « Inventing on Principle« . Au cours de cette conférence, il explique l’importance dans le monde informatique d’avoir des principes qui guident vos choix, vos décisions techniques et vos créations. Et il détaille son propre principe :
Si nous écrivons du code sur un ordinateur, pourquoi est-ce que nous simulons ce que l’ordinateur devrait faire dans notre tête ? Pourquoi l’ordinateur ne peux pas juste le faire et nous le montrer ?
Au cours des 35 premières minutes de sa conférence, Bret présente différents outils et interfaces qu’il a développé pour faciliter sa créativité, et obtenir un rendu immédiat de tout son code. Si vous faites du développement JavaScript, du développement Flash, de l’animation pour le web ou du web en général, vous devez impérativement regarder cette conférence.
Au cas où vous n’auriez pas le temps de regarder cette vidéo ou ne seriez pas encore totalement convaincu, voici quelques détails sur sa présentation.
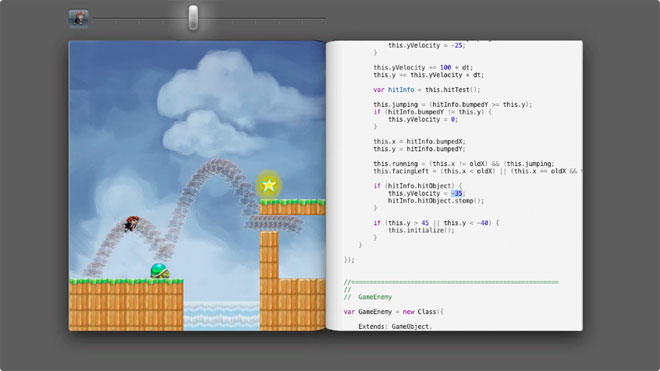
En premier lieu, Bret présente un éditeur Canvas HTML5. La particularité de cet éditeur, fidèle à son principe de création, est d’afficher en temps réel la moindre modification. Il présente d’abord l’exemple d’une illustration d’un paysage en Canvas (de 2’30 à 9’30), puis d’un mini jeu de plates-formes inspiré de Braid (de 10’30 à 16’30). Si vous n’avez que quelques minutes, prenez le temps de regarder ce deuxième exemple (et si Vimeo vous insupporte, j’ai uploadé cet extrait sur Youtube).
Outre les petits détails bien pensés de son interface (comme la possibilité de moduler rapidement la valeur d’une variable, numérique ou d’une couleur par exemple), la nature même de JavaScript et son exécution à la volée est ici mise en avant de façon extraordinaire. Si vous faites du Flash, ça risque d’être difficile de revenir à la réalité et à votre routine habituelle : je code pendant 5 minutes, je compile pendant 1 minute, je teste 30 secondes, et je recommence.
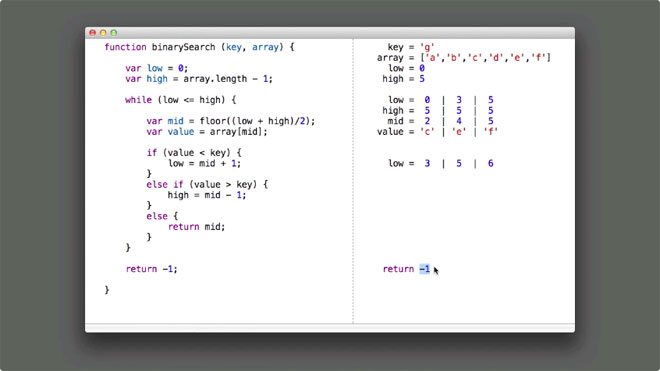
Un des gros avantages de JavaScript et son exécution à la volée est également mis en avant à travers un 3ème exemple (de 17′ à 23′): la création d’un algorithme de tri binaire. Si vous développez, vous connaissez la routine : vous réfléchissez à un algorithme, vous codez une première version, vous testez un premier cas, vous ajustez si nécessaire, vous testez un deuxième cas, vous réajustez si nécessaire, etc… Ici, une partie de l’interface retranscrit en direct les valeurs des différentes variables de votre code, tout en précisant vous même les valeurs de tests des paramètres passés à votre fonction.

S’en suit une présentation d’un 4ème exemple (de 23′ à 28′) démontrant cette fois-ci l’intérêt d’une interface en temps réel hors programmation informatique avec des circuits électroniques. Et enfin, le clou du spectacle (de 29′ à 34′), la réalisation en 2 minutes d’une animation sur iPad, littéralement faite à la main, qui aurait pris une journée à faire sur l’IDE de Flash pour un néophyte.
Cette conférence véhicule pleins de valeurs que j’essaie de défendre à travers mes articles : l’importance d’un mantra, la pertinence de JavaScript comme étant un langage digne de ce nom, ou encore le fait que HTML5 pousse à la créativité au delà des limites de tout IDE. Comprenez, donc, mon emballement.