Bienvenue dans l’enfer du responsive
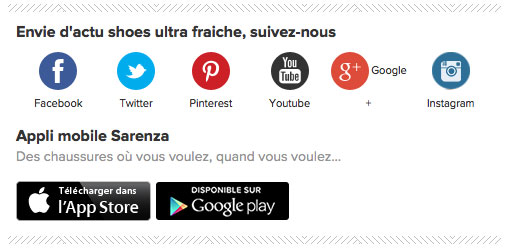
Voici une partie du footer de Sarenza.com vue dans une résolution de 540px de large, actuellement en production.
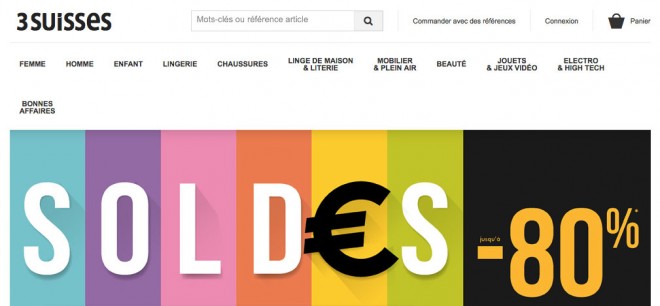
Voici le header de 3suisses.be dans n’importe quelle résolution supérieure à 980px de large, actuellement en production.
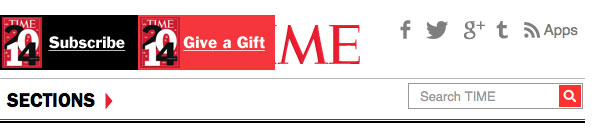
Voici le header du site Time.com dans une résolution entre 500px et 700px de large, actuellement en production. C’est comme ça en production depuis au moins les six derniers mois où j’ai visité le site.
Et voici le header du site de la marque Tape à l’Oeil dans une résolution inférieure à 768px de large sur desktop. C’est comme ça en production depuis la refonte du site en septembre dernier.
Je n’essaie pas de jouer au petit malin en vous montrant ces exemples. Ces exemples sont des exemples de site responsive de marques renommées qui à un moment rencontrent un problème d’affichage plus ou moins grave. Je ne dis pas que ces sites sont mal conçus (je trouve le menu de 3suisses.be particulièrement bien intégré). Mais ces sites se heurtent à un problème que j’ai également rencontré l’an passé en travaillant sur des adaptations responsive de gros sites.
On assume depuis longtemps qu’il est indispensable de tester son site sur différents navigateurs, sur différentes versions de ces navigateurs, sous différents systèmes d’exploitation, sous différentes versions de ces systèmes d’exploitation. Avec un site responsive, il faut toujours faire ça, mais en plus tester toutes les largeurs et hauteurs de fenêtres possibles.
Bienvenue dans l’enfer du responsive.
Et c’est encore plus un enfer dans une équipe de grande taille, ou avec différents prestataires externes, ou sur un site faisant appel à des contenus extérieurs (ou réalisés en externe). Et ça l’est encore plus dans le contexte d’un site dont le contenu évolue constamment.
Je n’ai malheureusement pas encore trouvé de solution miraculeuse pour identifier ce genre de soucis, à part une vigilance manuelle accrue. J’ai bien essayé de faire des captures d’écran de sites dans différentes résolutions avec des navigateurs sans-tête comme PhantomJS, ou alors avec des services comme BrowserStack. Mais cela nécessite toujours une vérification manuelle des captures. Alors qu’on s’empresse de plus en plus à faire des sites responsive, il me semble important de commencer à instaurer des processus de monitoring des designs de sites. (Je crois avoir vu passé quelque chose dans ce sens l’année dernière du côté de la BBC ou du Guardian, mais je n’ai rien retrouvé. C’est la BBC qui a un outil pour ça, basé sur PhantomJS, merci Kenny.)
En attendant, en tant qu’intégrateur, je ne peux que de redoubler de prudence lors de la conception de mon code (le design atomique, ça aide), et m’assurer que tout le monde comprenne bien pourquoi ça prend un peu plus de temps pour changer un « s ». Et aussi inviter mes collaborateurs à mettre en pratique la maxime du métro New-Yorkais : « If you see something, say something ».